一種基于HTML5的三維虛擬接線方法與流程

本發明屬于計算機虛擬現實技術領域,具體涉及一種基于HTML5的三維虛擬接線方法。
背景技術:
實驗課程是工科理論課程學習之外必不可少的部分。傳統的實驗方法需要大面積的實驗室空間、大量的實驗儀器同時僅限于固定的開放時間。因此作為傳統實驗的有力補充,在線實驗一直是研究的熱點。在線實驗可以隨時隨地提供實驗服務,無需實際的實驗室空間,同時節省了設備購置費和后期維護費。虛擬實驗是在線實驗的一個很重要的分支,提供有沉浸感和現實感可交互的虛擬實驗可以提高實驗者實驗的興趣,進而促進實驗課程的學習。目前已有電力電子方面的虛擬實驗,也有少量的三維可交互的類型。但是實驗過程缺少真實實驗基本的步驟——實驗接線。尤其是三維虛擬接線,目前并無相關的研究。因此,研究三維虛擬接線以增強虛擬實驗的功能非常必要。
技術實現要素:
本發明的目的是提供一種基于HTML5的三維虛擬接線方法,以增強虛擬實驗的現實感與沉浸感,加強工科學科實驗課程的學習。
本發明所采用的技術方案是:1. 一種基于HTML5的三維虛擬接線方法,其特征在于,包括以下步驟:
步驟1:通過三維建模軟件構建接線三維模型,并導出相應格式的三維文件;
步驟2:使用HTML5的three.js 引擎將三維接線導入到三維場景中;
步驟3:使用HTML5的three.js 引擎來生成接線端模型,將其放在合適的位置,并定義其與三維接線的交互動作。
作為優選,步驟1中導出能被HTML5的three.js 引擎導入使用的三維文件。
作為優選,步驟2中,HTML5的three.js 引擎導入模型時,根據三維接線的格式選擇對應的導入函數。
作為優選,步驟3中,接線端模型為幾何體geometry模型,其大小與接線大小相匹配,數量為導入接線模型的兩倍。
作為優選,步驟3中,接線端模型位置為步驟2中導入的三維接線兩端,形成三維接線連接兩個接線柱結構。
作為優選,步驟3中接線端與三維接線的交互動作的定義如下:
點擊接線端模型,如果接線端之前沒有被選中,則其變為高亮顯示,此時如果與之配對的接線端模型沒有被選擇,則出現文字提示“請選擇正確的接線端來接線”,否則如果與之配對的接線端模型被選中了,并且相應的接線沒有連接,就導入接線模型,形成三維虛擬接線,并清除提示連接的文字;如果點擊的接線端模型之前已經被選中,則其恢復為黑色,此時如果與之配對的接線端模型沒有被選擇,則清除提示性文字,并且如果此時接線已經連接,則取消接線的導入。
本發明的有益效果是:本發明利用最新的計算機HTML5技術來實現三維虛擬接線,使用者無需安裝任何插件,在網頁上即可進行操作。本發明可以有力擴充虛擬實驗的內容,使之更接近真實實驗的過程,從而增強虛擬實驗的真實性、趣味性與沉浸感。這種無插件即可運行的虛擬現實技術有廣泛的應用前景。
附圖說明
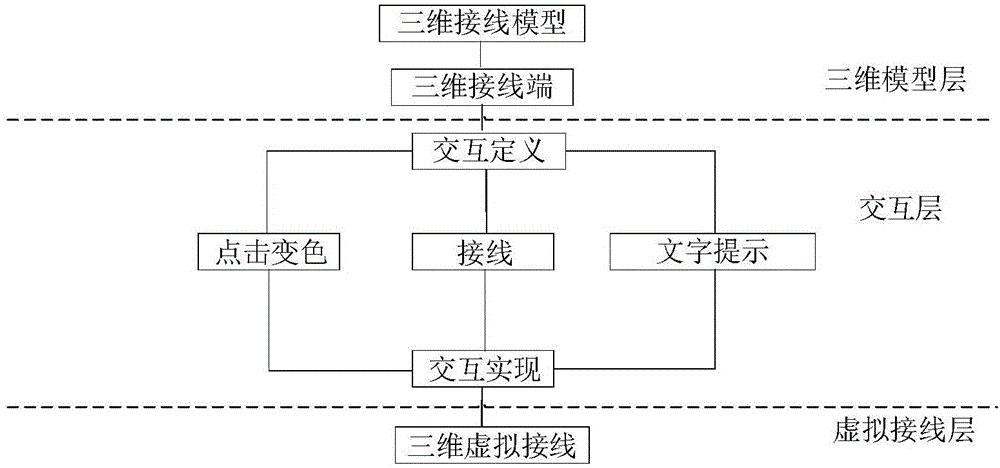
圖1是本發明實施例中基于HTML5的三維虛擬接線方法的示意圖;
圖2三維建模軟件3DS Max中接線的三維模型;
圖3是HTML5中的接線端模型;
圖4是交互動作的邏輯框圖;
圖5是本發明實施例的三維虛擬接線單個接線端點擊提示圖;
圖6是本發明實施例的三維虛擬接線單根接線連接圖;
圖7是本發明實施例的三維虛擬接線接線配對錯誤提示圖;
圖8是本發明實施例的三維虛擬接線正確結果示意圖。
具體實施方式
為了便于本領域普通技術人員理解和實施本發明,下面結合附圖及實施例對本發明作進一步的詳細描述,應當理解,此處所描述的實施示例僅用于說明和解釋本發明,并不用于限定本發明。
本發明的基于HTML5的三維虛擬接線方法采用最新的HTML5技術進行三維的虛擬接線,實現了接線的三維化,同時在網頁端即可運行,使用者無需安裝任何插件。該方法有力擴充了虛擬實驗的內容,使之更接近真實實驗的過程,從而增強虛擬實驗的真實性、趣味性與沉浸感。
本實施例是以三根接線為例,使用最新的HTML5技術完成了虛擬接線的點擊變色、接線和文字提示等交互動作,實現了三維虛擬接線功能。
本實施例中的三維虛擬接線系統如圖1所示,采用三層架構,分別為三維模型層、交互層和虛擬接線層。三維模型層使用3DS Max三維建模軟件和HTML5技術分別構建接線和接線端的三維模型,供給交互層使用。交互層對接線和接線端定義三種接線動作,分別為點擊變色、接線和文字提示,并根據邏輯關系三種交互功能和諧統一。虛擬接線層根據交互層定義的交互動作實現最終的三維虛擬接線功能。
本發明提供的一種基于HTML5的三維虛擬接線方法,包括以下步驟:
步驟1:通過三維建模軟件構建接線三維模型,并導出相應格式的文件;其具體實現包括以下子步驟:
步驟1.1:選用合適的三維建模軟件進行接線的三維建模,本實施例使用3DS Max 來構建;
步驟1.2:在軟件界面畫一條二維線條,選擇體積化,修改其形狀和長度,構建好接線的三維模型,如圖2所示;
步驟1.3:導出接線三維模型的OBJ格式的文件,同時默認導出的還有其MTL文件,供步驟2使用。
步驟2:使用HTML5的three.js 引擎將三維接線導入到三維場景中;本實施例以OBJ格式三維模型文件為例進行說明,其具體實現包括以下子步驟:
步驟2.1:訪問three.js 引擎技術網站,查找載入函數loader下OBJ格式文件導入的例子;
步驟2.2:根據實際情況修改相應源程序,實現三維接線模型的導入;
步驟3:使用HTML5的three.js 引擎來生成接線端模型,將其放在合適的位置,并定義其交互動作,圖3是交互操作的邏輯圖。其具體實現包括以下子步驟:
步驟3.1:通過構建幾何體geometry來實例化接線端模型,其大小與接線模型的大小相匹配,數量是接線模型數量的兩倍,位置在接線模型的兩端,形成剛好連接接線的情形,其模型如圖4所示;
步驟3.2:定義接線端模型的交互動作,實現接線端單個點擊變色,再點擊顏色還原的功能,以區分接線端是否被點擊,其模型如圖5所示;
步驟3.3:定義接線端模型的交互動作,實現接線端配對點擊正確載入接線模型模型,再點擊取消載入的功能,其模型如圖6所示;
步驟3.4:定義接線端模型的交互動作,實現接線端配對點擊錯誤出現提示性語句,再點擊取消提示的功能,其模型如圖7所示。
缺少接線功能的虛擬實驗與真實實驗相比存在差別,實驗環節不完整,三維虛擬實驗也缺少相關接線設計。因此,本發明通過HTML5實現三維虛擬接線功能,增強虛擬實驗的現實感、趣味性與沉浸感。
如果接線端選中而又沒有接線,則會出現文字提示“請選擇正確的接線端來接線”,如圖5、7所示。如果點擊正確,則會出現接線,連接正確,如圖6、8所示。本發明的操作結果顯示其可以實現交互功能中的點擊變色、接線和文字提示等功能,從而驗證了本發明基于HTML5的三維虛擬接線方法的實際可行性。
應當理解的是,本說明書未詳細闡述的部分均屬于現有技術。
應當理解的是,上述針對較佳實施例的描述較為詳細,并不能因此而認為是對本發明專利保護范圍的限制,本領域的普通技術人員在本發明的啟示下,在不脫離本發明權利要求所保護的范圍情況下,還可以做出替換或變形,均落入本發明的保護范圍之內,本發明的請求保護范圍應以所附權利要求為準。
- 還沒有人留言評論。精彩留言會獲得點贊!