布局位置調整方法及裝置與流程

本發(fā)明屬于終端技術領域,尤其涉及一種布局位置調整方法及裝置。
背景技術:
隨著智能便攜設備,特別是智能手機的普及,如何對智能便攜設備的功能進行完善,是技術發(fā)展的重要方向。智能便攜設備的應用UI界面的顯示功能是必不可少的功能。智能便攜設備的應用UI顯示界面顯示內容時,會經(jīng)常遇到顯示內容重疊顯示的情況,嚴重影響了顯示效果。
針對上述問題,現(xiàn)在一般的技術處理方式是:文字過長時自動顯示省略號,但是上述調整方案都是針對顯示模塊自身進行的調整,無法解決其他模塊對顯示模塊的影響,調整效率不高,不易操作。
技術實現(xiàn)要素:
本發(fā)明提供一種布局位置調整方法及裝置,旨在解決在顯示界面中由于顯示內容發(fā)生變化而出現(xiàn)顯示區(qū)域重疊時,消除該重疊現(xiàn)象效率低,且不易操作的問題。
本發(fā)明實施例第一方面提供了一種布局位置調整方法,包括:
記錄已繪制的子布局顯示的內容在界面上的位置信息;
檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊;
若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整所述待繪制的子布局在所述界面上的位置,以使所述待繪制的子布局顯示的內容在所述界面上的位置,與記錄的已繪制子布局顯示的內容在所述界面上的位置不發(fā)生區(qū)域重疊。
本發(fā)明實施例第二方面提供了一種布局位置調整裝置,包括:
記錄模塊,用于記錄已繪制的子布局顯示的內容在界面上的位置信息;
檢測模塊,用于檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊;
調整模塊,用于若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整所述待繪制的子布局在所述界面上的位置,以使所述待繪制的子布局顯示的內容在所述界面上的位置,與記錄的已繪制子布局顯示的內容在所述界面上的位置不發(fā)生區(qū)域重疊。
從上述本發(fā)明實施例可知,本發(fā)明提供的布局位置調整方法及裝置,通過記錄已繪制的子布局顯示的內容的位置,在每次繪制新的子布局時都檢測當前待繪制的子布局顯示的內容在界面上預設的位置,是否與已記錄的子布局顯示的內容的位置發(fā)生區(qū)域重疊,若重疊,則調整待繪制的子布局的繪制位置,使得按照調整后的繪制位置繪制出的子布局顯示的內容,與已記錄的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,由于繪制新的子布局時都進行如上顯示內容的區(qū)域是否重疊的檢測及檢測到發(fā)生區(qū)域重疊后的調整,使得按照調整后的位置繪制新的子布局便可消除該區(qū)域的重疊,從而避免各子布局在顯示內容時發(fā)生重疊,對界面的顯示屬性進行優(yōu)化。
附圖說明
為了更清楚地說明本發(fā)明實施例或現(xiàn)有技術中的技術方案,下面將對實施例或現(xiàn)有技術描述中所需要使用的附圖作簡單地介紹,顯而易見地,下面描述中的附圖僅僅是本發(fā)明的一些實施例。
圖1是本發(fā)明第一實施例提供的布局位置調整方法的實現(xiàn)流程示意圖;
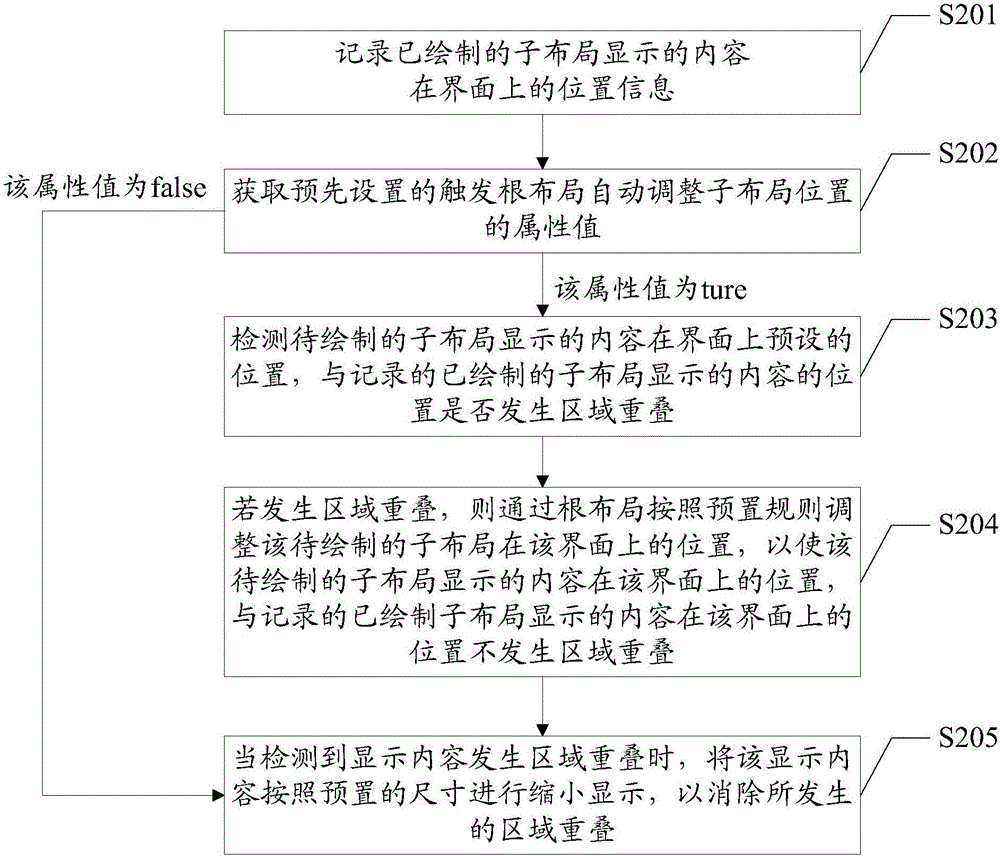
圖2是本發(fā)明第二實施例提供的布局位置調整方法的實現(xiàn)流程示意圖;
圖3是現(xiàn)有技術的技術缺陷導致出現(xiàn)顯示內容區(qū)域重疊的終端顯示界面圖;
圖4是通過本實施例提供的布局位置調整方法對圖3產生的技術問題進行調整后的終端顯示界面圖;
圖5是本發(fā)明第三實施例提供的布局位置調整裝置的結構示意圖;
圖6是本發(fā)明第四實施例提供的布局位置調整裝置的結構示意圖;
圖7示出了一種終端硬件結構圖。
具體實施方式
為使得本發(fā)明的發(fā)明目的、特征、優(yōu)點能夠更加的明顯和易懂,下面將結合本發(fā)明實施例中的附圖,對本發(fā)明實施例中的技術方案進行清楚、完整地描述,顯然,所描述的實施例僅僅是本發(fā)明一部分實施例,而非全部實施例。基于本發(fā)明中的實施例,本領域技術人員在沒有做出創(chuàng)造性勞動前提下所獲得的所有其他實施例,都屬于本發(fā)明保護的范圍。
本發(fā)明實施例提供的布局位置調整方法,可應用于智能手機、平板電腦等智能便攜設備中。當系統(tǒng)在進行界面的繪制的過程中,通過檢測子布局顯示的內容之間是否發(fā)生區(qū)域重疊,來檢測兩個模塊顯示內容時是否會在同一個區(qū)域內發(fā)生顯示內容重疊,當發(fā)生區(qū)域重疊時自動智能的進行布局調整,從而避免出現(xiàn)在界面中顯示內容重疊的極端情況。具體請參見下述實施例的具體描述。
請參閱圖1,圖1為本發(fā)明第一實施例提供的布局位置調整方法的實現(xiàn)流程示意圖,主要包括以下步驟:
S101、記錄已繪制的子布局顯示的內容在界面上的位置信息;
該界面可以是待繪制的UI界面。
已繪制的子布局顯示的內容在界面上的位置信息,是指該子布局顯示的內容在該界面上的起始位置和結束位置的信息。例如,一個子布局顯示的內容的位置信息為[(0,0);(50,50)],表示該子布局顯示的內容的起始位置坐標為(0,0),結束位置坐標為(50,50)。
S102、檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊;
檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的所有已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊,即,檢測若按照該預設的位置顯示該待繪制的子布局的顯示的內容,是否會占用之前已經(jīng)繪制好的子布局顯示的內容所在的位置。若占用,則表示發(fā)生區(qū)域重疊,若不占用,則表示不發(fā)生區(qū)域重疊。
需要說明的是,系統(tǒng)中對一個待繪制的界面上所有的子布局顯示的內容的區(qū)域大小和位置均預先設置。在繪制子布局前先確認繪制后顯示的內容的初始位置,再開始繪制該子布局。一個界面的第一個子布局顯示的內容的初始位置是根據(jù)系統(tǒng)的預先設置確認的,該第一個子布局顯示的內容的區(qū)域大小是根據(jù)在該第一個子布局中顯示的內容決定的,因此,該第一個子布局顯示的內容的結束位置會因其顯示內容的變化而發(fā)生變化,例如,由于顯示內容增多,為了能夠顯示完整,該第一子布局顯示的內容的結束位置比預先設置的更靠右,若此時,第二個子布局按照原先它本身預設的顯示的內容的位置進行繪制,則可能顯示的內容左端與該第一個子布局顯示的內容的右端發(fā)生區(qū)域重疊。通過對比該第二子布局顯示的內容預先設置的位置與已繪制完成的該第一個子布局顯示的內容的位置,可以判斷出繪制后該第二個子布局顯示的內容是否與該一個子布局顯示的內容的位置是否發(fā)生重疊,即在顯示過程中,該第二子布局對應的顯示模塊的顯示內容,是否與該第一子布局對應的顯示模塊的顯示內容是否發(fā)生區(qū)域重疊,互相影響顯示效果。
S103、若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整該待繪制的子布局在該界面上的位置,以使該待繪制的子布局顯示的內容在該界面上的位置,與記錄的已繪制子布局顯示的內容在該界面上的位置不發(fā)生區(qū)域重疊。
根布局將該待繪制的子布局在該界面上的位置予以調整,使得調整后的該待繪制的子布局顯示的內容與該界面上已繪制的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,從而,不同子布局對應的不同顯示區(qū)域顯示的內容,不會發(fā)生重疊現(xiàn)象,從而不會影響用戶對該顯示內容的瀏覽效果。調整的具體啟示位置可通過預置的算法進行計算后得到。
進一步地,繼續(xù)繪制新的待繪制的子布局時,再次執(zhí)行檢測該待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊,直至完成該界面上子布局的繪制。
即,當繪制新的待繪制的子布局時,返回步驟S102,若發(fā)生區(qū)域重疊,則順序執(zhí)行步驟S103,即,若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整該待繪制的子布局在該界面上的位置,以使該待繪制的子布局顯示的內容在該界面上的位置,與記錄的已繪制子布局顯示的內容在該界面上的位置不發(fā)生區(qū)域重疊。
進一步地,若未發(fā)生區(qū)域重疊,則可繼續(xù)按照預設的位置繪制當前待繪制的子布局,直至完成該界面上所有子布局的繪制。
這樣,繪制完該界面后,在顯示文字、圖片等內容時,不同子布局對應的不同顯示區(qū)域顯示的文字、圖片等,不會發(fā)生重疊現(xiàn)象,從而不會影響用戶對文字、圖片的瀏覽效果。
本發(fā)明實施例中,通過記錄已繪制的子布局顯示的內容的位置,在每次繪制新的子布局時都檢測當前待繪制的子布局顯示的內容在界面上預設的位置,是否與已記錄的子布局顯示的內容的位置發(fā)生區(qū)域重疊,若重疊,則調整待繪制的子布局的繪制位置,使得按照調整后的繪制位置繪制出的子布局顯示的內容,與已記錄的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,由于繪制新的子布局時都進行如上顯示內容的區(qū)域是否重疊的檢測及檢測到發(fā)生區(qū)域重疊后的調整,使得按照調整后的位置繪制新的子布局便可消除該區(qū)域的重疊,從而避免各子布局在顯示內容時發(fā)生重疊,對界面的顯示屬性進行優(yōu)化。
請參閱圖2,圖2為本發(fā)明第二實施例提供的布局位置調整方法的實現(xiàn)流程示意圖,主要包括以下步驟:
S201、記錄已繪制的子布局顯示的內容在界面上的位置信息;
已繪制的子布局顯示的內容在界面上的位置信息,是指該子布局顯示的內容在該界面上的起始位置和結束位置的信息,一般是指起始位置和結束位置的坐標信息。
S202、獲取預先設置的觸發(fā)根布局自動調整子布局位置的屬性值;
用戶可以為系統(tǒng)中布局的屬性增加一個用于觸發(fā)根布局自動檢測子布局之間是否發(fā)生區(qū)域重疊,以及自動調整子布局位置的屬性“auto”。設置時,將其默認狀態(tài)即不進行設置的狀態(tài)設置為auto=false,即根布局不能自動調整子布局位置的屬性值,當auto值為false時,啟用其他方式避免顯示內容重疊的問題。
在自動檢測子布局之間是否發(fā)生區(qū)域重疊之前,先查看該屬性值,若該屬性值為ture,則執(zhí)行步驟S203,若該屬性值為false,則執(zhí)行步驟S206。
S203、檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊;
檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的所有已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊,即,檢測若按照該預設的位置繪制該待繪制的子布局后,所顯示的內容是否會占用之前已經(jīng)繪制好的子布局顯示的內容所在的位置,若占用,則表示發(fā)生區(qū)域重疊,若未占用,則表示不發(fā)生區(qū)域重疊。
S204、若發(fā)生區(qū)域重疊,則根據(jù)重疊區(qū)域的尺寸和位置,通過根布局調整該待繪制的子布局在該界面上的位置,以使該待繪制子布局顯示的內容在該界面上的位置向下或向右移動預置距離;
根布局將該待繪制的子布局在該界面上的位置予以調整,使得調整后的該待繪制的子布局顯示的內容與該界面上已繪制的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,從而,不同子布局對應的在界面上顯示的內容,不會發(fā)生重疊現(xiàn)象,從而不會影響用戶對該顯示內容的瀏覽效果。
具體地,根據(jù)重疊區(qū)域的尺寸和位置,通過根布局調整該待繪制的子布局在該界面上的位置向下或向右移動,以使該待繪制的子布局顯示的內容相應的在該界面上的位置向下或向右移動預置距離,更具體地,獲取該重疊區(qū)域的尺寸和位置,根據(jù)該重疊區(qū)域的尺寸和位置,通過該根布局重新確定該待繪制的子布局顯示的內容的起始位置,即,確定該起始位置的坐標,確定該起始位置后,根據(jù)該起始位置,繪制該待繪制的子布局。
一個實例中,當前的根布局是一個幀布局,預先設置的要繪制的第一個子布局顯示的內容的起始位置坐標為(0,0),第二個子布局的顯示的內容從(0,50)開始繪制。在繪制過程中,由于該第一個子布局顯示的文字從中文切換到了俄文顯示,導致文字行數(shù)過多,顯示的文字內容高度超過了50,則該第二個子布局顯示的文字就會疊加在第一個子布局顯示的最后一行文字上,一行文字的高度小于20,此時,根布局自動將該第二個子布局顯示的內容上邊沿的距離的縱坐標自動增加20,即第二個子布局顯示的內容從(0,70)開始繪制。這樣,就避免了與第一個子布局顯示的文字的位置發(fā)生區(qū)域重疊,從而避免了在界面顯示時出現(xiàn)的文字重疊現(xiàn)象。
進一步地,繼續(xù)繪制新的待繪制的子布局時,再次執(zhí)行檢測該待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊,直至完成該界面上子布局的繪制。
即,當繪制新的待繪制的子布局時,返回步驟S203,若發(fā)生區(qū)域重疊,則順序執(zhí)行步驟S204,即,若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整該待繪制的子布局在該界面上的位置,以使該待繪制的子布局顯示的內容在該界面上的位置,與記錄的已繪制子布局顯示的內容在該界面上的位置不發(fā)生區(qū)域重疊。
進一步地,若未發(fā)生區(qū)域重疊,則可繼續(xù)按照預設的位置繪制當前待繪制的子布局,直至完成該界面上所有子布局的繪制。這樣,繪制完該界面后,在顯示文字、圖片等內容時,不同子布局對應的不同顯示區(qū)域顯示的文字、圖片等,不會發(fā)生重疊現(xiàn)象,從而不會影響用戶對文字、圖片的瀏覽效果。
S205、當檢測到顯示內容發(fā)生區(qū)域重疊時,將該顯示內容按照預置的尺寸進行縮小顯示,以消除所發(fā)生的區(qū)域重疊。
若用于觸發(fā)根布局自動檢測子布局顯示的內容之間是否發(fā)生區(qū)域重疊,以及自動調整子布局位置的屬性值為false,即,檢測到當前該屬性值的設置為auto=false,則根布局不能自動執(zhí)行上述檢測及調整過程,可在當檢測到顯示內容發(fā)生區(qū)域重疊時,即文字或圖片重疊顯示時,將顯示的內容按照預置的尺寸進行縮小顯示,例如,將文字的字號變小,以達到通過減少顯示內容占用空間,來消除所發(fā)生的區(qū)域重疊。
本發(fā)明實施例中,通過記錄已繪制的子布局顯示的內容的位置,在每次繪制新的子布局時都檢測當前待繪制的子布局顯示的內容在界面上預設的位置,是否與已記錄的子布局顯示的內容的位置發(fā)生區(qū)域重疊,若重疊,則調整待繪制的子布局的繪制位置,使得按照調整后的繪制位置繪制出的子布局顯示的內容,與已記錄的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,由于繪制新的子布局時都進行如上顯示內容的區(qū)域是否重疊的檢測及檢測到發(fā)生區(qū)域重疊后的調整,使得按照調整后的位置繪制新的子布局便可消除該區(qū)域的重疊,從而避免各子布局在顯示內容時發(fā)生重疊,對界面的顯示屬性進行優(yōu)化。
請參見圖3,圖3以移動終端界面為例,當顯示文字由于語言的原因,顯示內容增加行數(shù),導致顯示內容區(qū)域重疊。經(jīng)過本發(fā)明實施例中提供的布局位置調整方法,對該界面的子布局的位置進行調整,使得顯示內容的重疊區(qū)域消失,移動終端界面示意圖如圖4所示,圖4是調整后已經(jīng)解決圖3中的顯示問題的技術效果圖。
請參閱圖5,圖5是本發(fā)明第三實施例提供的布局位置調整裝置的結構示意圖,為了便于說明,僅示出了與本發(fā)明實施例相關的部分。圖5示例的布局位置調整裝置可以是前述圖1和圖2所示實施例提供的布局位置調整方法的執(zhí)行主體。該裝置可以為終端或終端的一個模塊。圖5示例的布局位置調整裝置,主要包括:記錄模塊301、檢測模塊302以及調整模塊303。以上各功能模塊詳細說明如下:
其中,記錄模塊301,用于記錄已繪制的子布局顯示的內容在界面上的位置信息。
已繪制的子布局顯示的內容在界面上的位置信息,是指該子布局顯示的內容在該界面上的起始位置和結束位置的坐標。
檢測模塊302,用于檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊。
系統(tǒng)中對一個待繪制的界面上的子布局顯示的內容的區(qū)域大小和位置均預先設置。
檢測模塊302檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊,即,檢測若按照系統(tǒng)預設的位置繪制該待繪制的子布局,則該待繪制的子布局的顯示內容是否會占用之前已經(jīng)繪制好的子布局顯示的內容所在的位置。
調整模塊303,用于若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整該待繪制的子布局在該界面上的位置,以使該待繪制的子布局顯示的內容在該界面上的位置,與記錄的已繪制子布局顯示的內容在該界面上的位置不發(fā)生區(qū)域重疊。
檢測模塊302,還用于繼續(xù)繪制新的待檢測的子布局時,檢測該待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊。
每次繪制新的待繪制的子布局時,檢測模塊302都重復執(zhí)行檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊。
若發(fā)生區(qū)域重疊,則調整模塊303通過根布局按照預置規(guī)則調整該待繪制的子布局在該界面上的位置,以使該待繪制的子布局顯示的內容在該界面上的位置,與記錄的已繪制子布局顯示的內容在該界面上的位置不發(fā)生區(qū)域重疊。
進一步地,若未發(fā)生區(qū)域重疊,則繪制模塊可繼續(xù)按照預設的位置繪制當前待繪制的子布局顯示的內容,直至完成該界面上所有子布局的繪制
本實施例未盡之細節(jié),請參閱前述圖1及圖2所示實施例的描述,此處不再贅述。
需要說明的是,以上圖5示例的布局位置調整裝置的實施方式中,各功能模塊的劃分僅是舉例說明,實際應用中可以根據(jù)需要,例如相應硬件的配置要求或者軟件的實現(xiàn)的便利考慮,而將上述功能分配由不同的功能模塊完成,即將布局位置調整裝置的內部結構劃分成不同的功能模塊,以完成以上描述的全部或者部分功能。而且,實際應用中,本實施例中的相應的功能模塊可以是由相應的硬件實現(xiàn),也可以由相應的硬件執(zhí)行相應的軟件完成。本說明書提供的各個實施例都可應用上述描述原則,以下不再贅述。
本發(fā)明實施例中,通過記錄已繪制的子布局顯示的內容的位置,在每次繪制新的子布局時都檢測當前待繪制的子布局顯示的內容在界面上預設的位置,是否與已記錄的子布局顯示的內容的位置發(fā)生區(qū)域重疊,若重疊,則調整待繪制的子布局的繪制位置,使得按照調整后的繪制位置繪制出的子布局顯示的內容,與已記錄的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,直由于繪制新的子布局時都進行如上顯示內容的子布局的區(qū)域是否重疊的檢測及檢測到發(fā)生區(qū)域重疊后的調整,使得按照調整后的位置繪制新的子布局便可消除該區(qū)域的重疊,從而避免各子布局在顯示內容時發(fā)生重疊,對界面的顯示屬性進行優(yōu)化。
請參閱圖6,本發(fā)明第四實施例提供的布局位置調整裝置的結構示意圖,為了便于說明,僅示出了與本發(fā)明實施例相關的部分。圖6示例的布局位置調整裝置可以是前述圖1和圖2所示實施例提供的布局位置調整方法的執(zhí)行主體。該裝置可以為終端或終端的一個模塊。圖6示例的布局位置調整裝置,與圖5所示實施例中的裝置的不同之處主要在于:
進一步地,調整模塊303,具體用于根據(jù)重疊區(qū)域的尺寸和位置,通過該根布局調整該待繪制的子布局在該界面上的位置,以使該待繪制的子布局顯示的內容在該界面上的位置向下或向右移動預置距離。
更具體地,該裝置還包括:獲取模塊401和繪制模塊402;
獲取模塊401,用于獲取該重疊區(qū)域的尺寸和位置;
調整模塊303,還用于根據(jù)該重疊區(qū)域的尺寸和位置,通過該根布局重新確定該待繪制的子布局顯示的內容的起始位置,以使該待繪制的子布局顯示的內容在該界面上的位置向下或向右移動該預置距離;
根據(jù)該重疊區(qū)域的尺寸和位置,調整模塊303通過該根布局重新確定該待繪制的子布局顯示的內容的起始位置,即,確定該起始位置的坐標,以使該待繪制的子布局顯示的內容在該界面上的位置向下或向右移動該預置距離。
繪制模塊402,用于根據(jù)該起始位置,繪制該待繪制的子布局。
進一步地,獲取模塊401,還用于獲取預先設置的觸發(fā)該根布局自動調整子布局的屬性值。
系統(tǒng)中布局的屬性增加一個用于觸發(fā)根布局自動檢測子布局之間是否發(fā)生區(qū)域重疊,以及自動調整子布局位置的屬性“auto”。獲取模塊401獲取該屬性值。
檢測模塊302,還用于若該屬性值為ture,則檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊。
若該屬性值為ture,則觸發(fā)檢測模塊302檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊。
進一步地,該裝置還包括:
顯示模塊403,用于若該屬性值為false,則當檢測到顯示內容發(fā)生區(qū)域重疊時,將顯示內容按照預置的尺寸進行縮小顯示,以消除所產生的重疊。
若該屬性值為false,則當檢測到顯示內容發(fā)生區(qū)域重疊時,觸發(fā)顯示模塊403將顯示內容按照預置的尺寸進行縮小顯示,以消除所產生的區(qū)域重疊。
本實施例未盡之細節(jié),請參閱前述圖1至圖5所示實施例的描述,此處不再贅述。
本發(fā)明實施例中,通過記錄已繪制的子布局顯示的內容的位置,在每次繪制新的子布局時都檢測當前待繪制的子布局顯示的內容在界面上預設的位置,是否與已記錄的子布局顯示的內容的位置發(fā)生區(qū)域重疊,若重疊,則調整待繪制的子布局的繪制位置,使得按照調整后的繪制位置繪制出的子布局顯示的內容,與已記錄的子布局顯示的內容的位置不發(fā)生區(qū)域重疊,由于繪制新的子布局時都進行如上顯示內容的區(qū)域是否重疊的檢測及檢測到發(fā)生區(qū)域重疊后的調整,使得按照調整后的位置繪制新的子布局便可消除該區(qū)域的重疊,從而避免各子布局在顯示內容時發(fā)生重疊,對界面的顯示屬性進行優(yōu)化。
請參閱圖7,圖7為本發(fā)明實施例提供的執(zhí)行布局位置調整方法的終端結構示意圖。
本實施例中所描述的終端,包括:
至少一個輸入設備51;至少一個輸出設備52;至少一個處理器53,例如中央處理器;以及,存儲器54。
上述輸入設備51、輸出設備52、處理器53和存儲器54通過總線55連接。
其中,輸入設備51具體可為攝像頭、觸控面板、物理按鍵或者鼠標等等。輸出設備52具體可為顯示屏。
存儲器54可以是高速隨機存取記憶體(RAM,Random Access Memory)存儲器,也可為非不穩(wěn)定的存儲器(non-volatile memory),例如磁盤存儲器。存儲器54用于存儲一組程序代碼,上述輸入設備51、輸出設備52和處理器53用于調用存儲器54中存儲的程序代碼,執(zhí)行如下操作:
通過處理器53執(zhí)行代碼,執(zhí)行如前述圖1及圖2所示實施例中描述的布局位置調整方法。
具體地,即執(zhí)行記錄已繪制的子布局顯示的內容在界面上的位置信息;檢測待繪制的子布局顯示的內容在界面上預設的位置,與記錄的已繪制的子布局顯示的內容的位置是否發(fā)生區(qū)域重疊;若發(fā)生區(qū)域重疊,則通過根布局按照預置規(guī)則調整所述待繪制的子布局在所述界面上的位置,以使所述待繪制的子布局顯示的內容在所述界面上的位置,與記錄的已繪制子布局顯示的內容在所述界面上的位置不發(fā)生區(qū)域重疊。
在本申請所提供的多個實施例中,應該理解到,所揭露的裝置和方法,可以通過其它的方式實現(xiàn)。例如,以上所描述的裝置實施例僅僅是示意性的,例如,所述模塊的劃分,僅僅為一種邏輯功能劃分,實際實現(xiàn)時可以有另外的劃分方式,例如多個模塊或組件可以結合或者可以集成到另一個系統(tǒng),或一些特征可以忽略,或不執(zhí)行。另一點,所顯示或討論的相互之間的耦合或直接耦合或通信鏈接可以是通過一些接口,裝置或模塊的間接耦合或通信鏈接,可以是電性,機械或其它的形式。
所述作為分離部件說明的模塊可以是或者也可以不是物理上分開的,作為模塊顯示的部件可以是或者也可以不是物理模塊,即可以位于一個地方,或者也可以分布到多個網(wǎng)絡模塊上。可以根據(jù)實際的需要選擇其中的部分或者全部模塊來實現(xiàn)本實施例方案的目的。
另外,在本發(fā)明各個實施例中的各功能模塊可以集成在一個處理模塊中,也可以是各個模塊單獨物理存在,也可以兩個或兩個以上模塊集成在一個模塊中。上述集成的模塊既可以采用硬件的形式實現(xiàn),也可以采用軟件功能模塊的形式實現(xiàn)。
所述集成的模塊如果以軟件功能模塊的形式實現(xiàn)并作為獨立的產品銷售或使用時,可以存儲在一個計算機可讀取存儲介質中。基于這樣的理解,本發(fā)明的技術方案本質上或者說對現(xiàn)有技術做出貢獻的部分或者該技術方案的全部或部分可以以軟件產品的形式體現(xiàn)出來,該計算機軟件產品存儲在一個存儲介質中,包括若干指令用以使得一臺計算機設備(可以是個人計算機,服務器,或者網(wǎng)絡設備等)執(zhí)行本發(fā)明各個實施例所述方法的全部或部分步驟。而前述的存儲介質包括:U盤、移動硬盤、只讀存儲器(ROM,Read-Only Memory)、隨機存取存儲器(RAM,Random Access Memory)、磁碟或者光盤等各種可以存儲程序代碼的介質。
需要說明的是,對于前述的各方法實施例,為了簡便描述,故將其都表述為一系列的動作組合,但是本領域技術人員應該知悉,本發(fā)明并不受所描述的動作順序的限制,因為依據(jù)本發(fā)明,某些步驟可以采用其它順序或者同時進行。其次,本領域技術人員也應該知悉,說明書中所描述的實施例均屬于優(yōu)選實施例,所涉及的動作和模塊并不一定都是本發(fā)明所必須的。
在上述實施例中,對各個實施例的描述都各有側重,某個實施例中沒有詳述的部分,可以參見其它實施例的相關描述。
以上為對本發(fā)明所提供的布局位置調整方法及裝置的描述,對于本領域的一般技術人員,依據(jù)本發(fā)明實施例的思想,在具體實施方式及應用范圍上均會有改變之處,綜上,本說明書內容不應理解為對本發(fā)明的限制。
- 還沒有人留言評論。精彩留言會獲得點贊!