多端課件實時互動方法及系統(tǒng)與流程

本發(fā)明涉及互聯(lián)網(wǎng)教學領域,具體而言,涉及一種多端課件實時互動方法及一種多端課件實時互動系統(tǒng)。
背景技術:
在pc端啟動客戶端軟件,加載互動課件,利用程序?qū)崿F(xiàn)多端的互動實時同步教學(包括點擊、拖動等動畫效果的展示同步以及音視頻的播放同步),高效方便地實現(xiàn)了多端的互動教學。當前比較普遍的做法是錄屏,將教師的界面通過媒體流的形式分享出去,這樣會帶來很高的帶寬需求。另外其他的一些實施方式中,如果將老師端的頁面操作動畫轉(zhuǎn)換為圖像進行顯示,容易造成失真現(xiàn)象,且用戶看不到動畫的執(zhí)行過程,上課過程較為枯燥,缺乏趣味性;如果音視頻播放依賴于flash實現(xiàn),將會極大的加大了cpu的占用,且安全性不高,如果用戶的電腦配置不高且任務量過大,將造成音視頻播放的卡頓現(xiàn)象,為用戶的學習帶來了些許不便;如果將老師端的頁面操作動畫轉(zhuǎn)換為視頻進行顯示,較強依賴于網(wǎng)絡環(huán)境的傳輸,且用戶看不到實時的效果,且用戶無法參與整個過程,缺少互動性;如果將老師端的頁面操作動畫轉(zhuǎn)換為swf進行顯示,需要客戶端具有flash播放功能,另外swf不具有跨平臺的能力,即手機端不支持swf文件,跨平臺及可移植性較差。
技術實現(xiàn)要素:
本發(fā)明為了解決現(xiàn)有課件分發(fā)過程中實時性差,特別是分發(fā)帶有動畫音頻的課件時,占用cpu、帶寬大的問題,提供了一種多端課件實時互動方法,包括教師端、學生端,所述方法包括如下步驟:
教師端和學生端分別加載html格式的控制器controller.html和h5互動課件,所述控制器controller.html包括工具包模塊sdk.js、屬性模塊status.js、隊列模塊queue.js,所述h5互動課件是指通過html5、css3以及js編寫完成的html頁面;
所述控制器controller.html利用屬性模塊status.js進行信息初始化,完成信息初始化后利用隊列模塊queue.js序列化信息隊列,序列化隊列以后,請求加載所述h5互動課件;
教師端獲取對所述h5互動課件的操作數(shù)據(jù),并將所述操作數(shù)據(jù)發(fā)送給所述工具包模塊sdk.js,所述工具包模塊sdk.js中的動畫效果模塊執(zhí)行動畫效果播放,動畫效果播放完成后,所述工具包模塊sdk.js中的消息構造模塊根據(jù)所述操作數(shù)據(jù)生成消息,發(fā)送所述消息給所述學生端中的工具包模塊sdk.js,所述學生端中的工具包模塊sdk.js中的事件觸發(fā)模塊觸發(fā)所述學生端中的h5互動課件根據(jù)所述操作數(shù)據(jù)進行動畫播放。
進一步地,還包括服務器,所述教師端和學生端還包括客戶端,所述發(fā)送所述消息給所述學生端中的工具包模塊sdk.js的步驟具體包括:所述工具包模塊sdk.js中的消息構造模塊發(fā)送所述消息給教師端的客戶端,所述教師端的客戶端將所述消息發(fā)送給服務器,所述服務器將所述消息發(fā)送給學生端的客戶端,學生端的客戶端將所述消息發(fā)送給所述學生端的工具包模塊sdk.js。
進一步地,所述教師端和學生端分別加載html格式的控制器controller.html和h5互動課件的步驟之前,還包括:初始化教師端和學生端的步驟或者初始化教師端、學生端和服務器的步驟。
進一步地,所述消息為json數(shù)據(jù)格式的消息。
進一步地,所述學生端的數(shù)量為多個。
進一步地,所述操作數(shù)據(jù)包括點擊按鈕、拖拽按鈕和對課件中元素的操作。
本發(fā)明另一方面還提供了一種多端課件實時互動系統(tǒng),包括教師端、學生端,所述教師端和學生端分別包括控制器,所述控制器中包括工具包模塊、屬性模塊和隊列模塊;
所述教師端、學生端用于加載所述控制器和h5互動課件,所述h5互動課件是指通過html5、css3以及js編寫完成的html頁面;
所述控制器用于利用屬性模塊進行信息初始化,完成信息初始化后利用隊列模塊序列化信息隊列,序列化隊列以后,請求加載所述h5互動課件;
所述教師端還包括課件操作數(shù)據(jù)獲取模塊,所述課件操作數(shù)據(jù)獲取模塊用于獲取用戶對所述h5互動課件的操作數(shù)據(jù),并將所述操作數(shù)據(jù)發(fā)送給所述工具包模塊;
所述教師端中的所述工具包模塊中的動畫效果模塊執(zhí)行動畫效果播放,動畫效果播放完成后,所述工具包模塊中的消息構造模塊根據(jù)所述操作數(shù)據(jù)生成消息,發(fā)送所述消息給所述學生端中的工具包模塊,所述學生端中的工具包模塊中的事件觸發(fā)模塊觸發(fā)所述學生端中的h5互動課件根據(jù)所述操作數(shù)據(jù)進行動畫播放。
進一步地,還包括服務器,所述教師端和學生端還包括客戶端,所述教師端中的工具包模塊中的消息構造模塊發(fā)送所述消息給教師端的客戶端,所述教師端的客戶端將所述消息發(fā)送給服務器,所述服務器將所述消息發(fā)送給學生端的客戶端,學生端的客戶端將所述消息發(fā)送給所述學生端的工具包模塊。
進一步地,所述消息為json數(shù)據(jù)格式的消息。
進一步地,所述學生端的數(shù)量為多個。
本本發(fā)明與現(xiàn)有技術相比能夠保證了多端動畫效果的執(zhí)行的一致性、有序性;保證了多端上課過程的互動性;同時占用較小的cpu的情況加載音視頻。
附圖說明
通過參考附圖會更加清楚的理解本發(fā)明的特征和優(yōu)點,附圖是示意性的而不應理解為對本發(fā)明進行任何限制,在附圖中:
圖1為本發(fā)明一些實施例中的多端課件實時互動方法的流程示意圖;
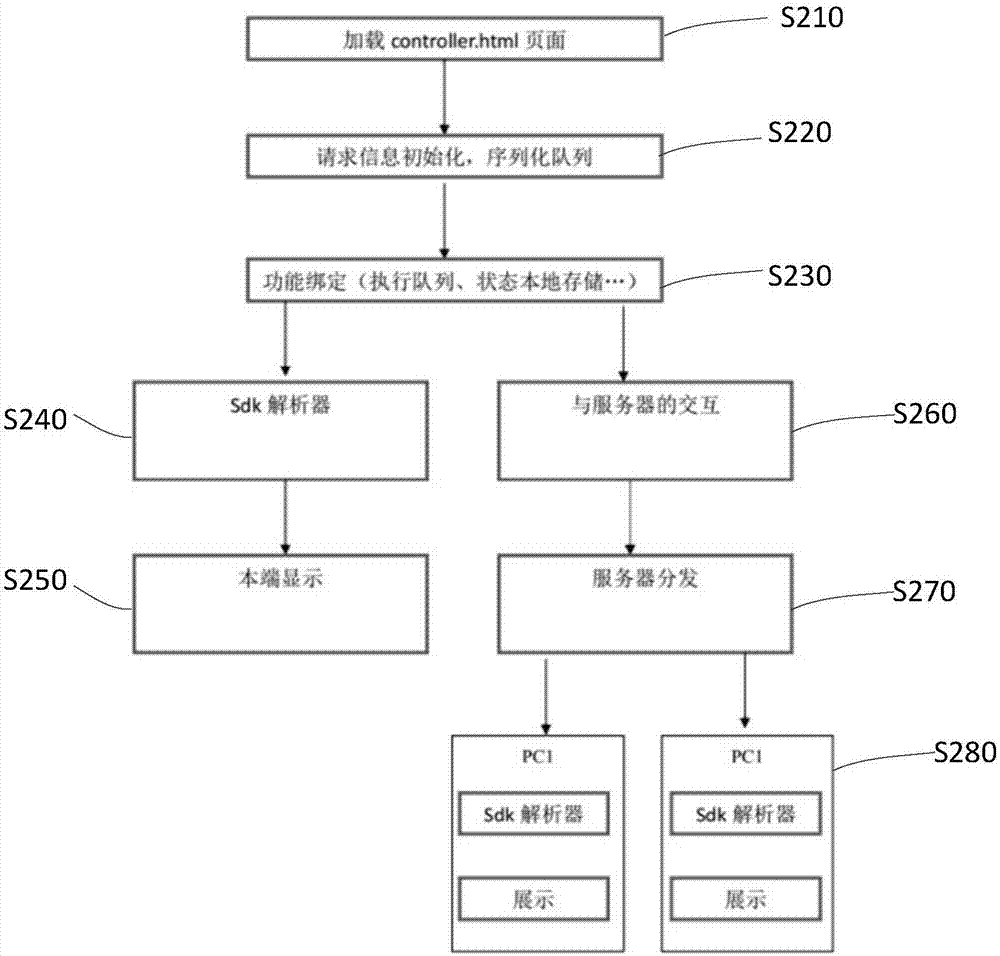
圖2為本發(fā)明一些實施例中的多端課件實時互動方法的流程示意圖;
圖3為本發(fā)明一些實施例中的多端課件實時互動系統(tǒng)的結(jié)構示意圖;
圖4為本發(fā)明一些實施例中的多端課件實時互動系統(tǒng)的結(jié)構示意圖;
圖5為本發(fā)明一些實施例中的多端課件實時互動系統(tǒng)的結(jié)構示意圖。
具體實施方式
為了能夠更清楚地理解本發(fā)明的上述目的、特征和優(yōu)點,下面結(jié)合附圖和具體實施方式對本發(fā)明進行進一步的詳細描述。需要說明的是,在不沖突的情況下,本申請的實施例及實施例中的特征可以相互組合。
在下面的描述中闡述了很多具體細節(jié)以便于充分理解本發(fā)明,但是,本發(fā)明還可以采用其他不同于在此描述的其他方式來實施,因此,本發(fā)明的保護范圍并不受下面公開的具體實施例的限制。
本發(fā)明克服現(xiàn)有中多端分發(fā)課件占用帶寬大,加載音視頻占用cpu高的問題,提出了一種基于html(超文本標記語言)課件分發(fā)系統(tǒng),可直接在瀏覽器上進行運行,不需額外的軟件,將課件中的動作(如,點擊、拖拽按鈕,對課件中元素(小動物、植物)的點擊,移動等信息)預先建立好事件函數(shù),在客戶端中安裝的sdk文件中接收到這些動作觸發(fā)信息后,解析形成動畫,在客戶端上顯示,不需要將遠程的動作信息轉(zhuǎn)換為動畫格式文件進行傳遞,這時占用的帶寬較小,同時,動畫在本端實時生成,不需要加載,占用內(nèi)存和cpu較小,使得實時性更加提高,流暢性、一致性較好。
實施例一
如圖1所示,本發(fā)明提供了一種多端課件實時互動方法,包括教師端、學生端,所述教師端、學生端為可連接網(wǎng)絡的計算機或者控制器,所述方法包括如下步驟:
s110教師端和學生端分別加載html格式的控制器controller.html和h5互動課件;所述控制器controller.html包括工具包模塊sdk.js、屬性模塊status.js、隊列模塊queue.js,所述h5互動課件是指通過html5、css3以及js編寫完成的html頁面;
s120所述控制器controller.html利用屬性模塊status.js進行信息初始化,完成信息初始化后利用隊列模塊queue.js序列化信息隊列,序列化隊列以后,請求加載所述h5互動課件;
s130教師端獲取對所述h5互動課件的操作數(shù)據(jù),并將所述操作數(shù)據(jù)發(fā)送給所述工具包模塊sdk.js,所述工具包模塊sdk.js中的動畫效果模塊執(zhí)行動畫效果播放,動畫效果播放完成后,所述工具包模塊sdk.js中的消息構造模塊根據(jù)所述操作數(shù)據(jù)生成消息,發(fā)送所述消息給所述學生端中的工具包模塊sdk.js,所述學生端中的工具包模塊sdk.js中的事件觸發(fā)模塊觸發(fā)所述學生端中的h5互動課件根據(jù)所述操作數(shù)據(jù)進行動畫播放。所述操作數(shù)據(jù)包括點擊按鈕、拖拽按鈕和對課件中元素的操作。
本發(fā)明實施例中通過工具包模塊sdk.js獲取操作數(shù)據(jù)后在本端進行動畫顯示,然后將操作數(shù)據(jù)形成特定格式的消息發(fā)送給遠端,如發(fā)送給學生端,學生端中的工具包模塊sdk.js接收到上述的信息后進行解析,生成動畫進行顯示。所述序列化隊列的步驟能夠?qū)@示數(shù)據(jù)、操作數(shù)據(jù)按照時間順序進行排列,保證了本端和遠端的信息有序性,
本發(fā)明的方法可在小網(wǎng)絡中運行,即教師端直接將消息發(fā)送給學生端;也可在較大網(wǎng)絡中運行,便于多個學生端同時接收數(shù)據(jù),進行課件互動,如這時,還包括服務器,所述教師端和學生端還包括客戶端,所述步驟s130中,所述發(fā)送所述消息給所述學生端中的工具包模塊sdk.js的步驟具體包括:所述工具包模塊sdk.js中的消息構造模塊發(fā)送所述消息給教師端的客戶端,所述教師端的客戶端將所述消息發(fā)送給服務器,所述服務器將所述消息發(fā)送給學生端的客戶端,學生端的客戶端將所述消息發(fā)送給所述學生端的工具包模塊sdk.js。
本發(fā)明的方法在初始運行時還需進行初始化的步驟,具體地,所述教師端和學生端分別加載html格式的控制器controller.html和h5互動課件的步驟之前,還包括:初始化教師端和學生端的步驟或者初始化教師端、學生端和服務器的步驟。
本發(fā)明中控制器發(fā)送的消息或者接收的消息格式應為易于解析的消息,例如所述消息為json數(shù)據(jù)格式的消息。
本發(fā)明實施例中所述學生端的數(shù)量為多個,這樣可保證在多個學生端之間的數(shù)據(jù)統(tǒng)一、一致,保證了實時性。
保證了多端動畫效果的執(zhí)行的一致性、有序性;保證了多端上課過程的互動性;占用較小的cpu的情況加載音視頻。
實施例二
本發(fā)明提供了一種多端課件實時互動方法,其基本思想是,通過controller.html完成與客戶端的通信,進行隊列控制,并循環(huán)執(zhí)行隊列。抽離出獨有的sdk文件,綁定各個事件函數(shù)。加載課件,課件中執(zhí)行各個行為,展示動畫效果;如圖2所示,具體流程方法步驟包括,
s210加載controller.html;學生端和教師端都進行加載。
s220請求信息初始化、序列化隊列;學生端和教師端同步進行。
s230功能綁定,將動作信息與sdk中函數(shù)對應;
s240本端接收到動作信息后進行sdk解析;
s250解析之后進行本端顯示;
s260顯示后將本端接收到動作信息轉(zhuǎn)換成特定格式信息傳遞給遠端(如、學生端),也可傳遞給服務器;
s270服務器將接收到數(shù)據(jù)進行分發(fā);
s280各個遠端利用sdk解析器進行解析展示。
本發(fā)明實施例中方法,其運用的硬件環(huán)境如圖3所示。
本發(fā)明實施例中的的方法,具體運用到計算機中的步驟如下:
1.初始化服務端及客戶端,客戶端包括教師端和學生端。教師端和學生端分別加載controller.html以及h5互動課件。注:h5互動課件是指html頁面。
2.controller.html中的status.js請求信息初始化,完成信息初始化以后通過queue.js序列化信息隊列。
3.queue.js序列化隊列以后請求加載h5互動課件。注:h5互動課件是指通過html5、css3以及js編寫完成的具有的html頁面。
4.教師端上課時候?qū)τ趆5課件上的點擊、拖拽等按鈕以及元素的操作會觸發(fā)sdk.js中動畫效果模塊即有動畫效果的播放,當每個動畫效果播放完成時候會通過sdk.js消息構造模塊,將操作的指令發(fā)送給客戶端,再通過svc服務器下發(fā)到學生端的客戶端。當學生端的客戶端接收消息后會觸發(fā)sdk.js中的事件觸發(fā)方法,進而觸發(fā)學生端h5課件的動畫播放。
發(fā)送消息、接收消息都是通過json數(shù)據(jù)格式進行傳輸。
通過html的方式完成課件的實時同步教學,可以在最接近實時同步的狀態(tài)下快速、便捷的完成對課件的各項互動操作。
實施例四
另一方面,本發(fā)明還提供了一種運行上述實施例的系統(tǒng),如圖4所示,即提供了一種多端課件實時互動系統(tǒng)100,包括教師端110、學生端120,所述教師端110和學生端120分別包括控制器130,所述控制器130中包括工具包模塊131、屬性模塊132和隊列模塊133;
所述教師端110、學生端110用于加載所述控制器130和h5互動課件,所述h5互動課件是指通過html5、css3以及js編寫完成的html頁面;
所述控制器130用于利用屬性模塊132進行信息初始化,完成信息初始化后利用隊列模塊133序列化信息隊列,序列化隊列以后,請求加載所述h5互動課件;
所述教師端110還包括課件操作數(shù)據(jù)獲取模塊111,所述課件操作數(shù)據(jù)獲取模塊111用于獲取用戶對所述h5互動課件的操作數(shù)據(jù),并將所述操作數(shù)據(jù)發(fā)送給所述工具包模塊131;
教師端110中的所述工具包模塊131中的動畫效果模塊1311執(zhí)行動畫效果播放,動畫效果播放完成后,所述工具包模塊131中的消息構造模塊1312根據(jù)所述操作數(shù)據(jù)生成消息,發(fā)送所述消息給所述學生端120中的工具包模塊131,所述學生端中的工具包模塊131中的事件觸發(fā)模塊1313觸發(fā)所述學生端中的h5互動課件根據(jù)所述操作數(shù)據(jù)進行動畫播放。
本發(fā)明可直接端到端傳遞數(shù)據(jù),也可通過服務器將數(shù)據(jù)分發(fā)到各個端,實現(xiàn)各個端數(shù)據(jù)的統(tǒng)一、一致。具體地,如圖5所示,還包括服務器140,所述教師端110和學生端120還包括客戶端150,所述教師端110中的工具包模塊131中的消息構造模塊1312發(fā)送所述消息給教師端110的客戶端150,所述教師端110的客戶端150將所述消息發(fā)送給服務器140,所述服務器140將所述消息發(fā)送給學生端120的客戶端150,學生端120的客戶端150將所述消息發(fā)送給所述學生端120的工具包模塊131。所述消息為json數(shù)據(jù)格式的消息。
在本發(fā)明的一些實施例中所述學生端120的數(shù)量為多個。
本發(fā)明實施例中的系統(tǒng)保證了多端動畫效果的執(zhí)行的一致性,保證了上課效果的實時互動性。
實施例五
如圖5所示,本發(fā)明提供了一種一種多端課件實時互動系統(tǒng),包括學生端、教師端、html格式控制器controller.html、客戶端、svc服務器,所述教師端和學生端分別和控制器controller.html連接傳遞操作數(shù)據(jù)和顯示數(shù)據(jù),所述控制器controller.html與客戶端之間發(fā)送信息和接受信息,所述客戶端和svc服務器之間發(fā)送信息和接受信息,所述控制器controller.html中包括sdk.js模塊、queue.js模塊和status.js模塊,所述sdk.js模塊中包括事件觸發(fā)模塊、隊列解鎖模塊和消息構建模塊;所述教師端和學生端中加載所述控制器controller.html和h5互動課件,接收用戶的操作數(shù)據(jù)如對button按鈕的操作,在本端進行動畫顯示,同時創(chuàng)遞給遠端(學生端),遠端通過控制器controller.html進行sdk解析,生成動畫進行顯示。
本發(fā)明實施例中系統(tǒng)保證了多端動畫效果的執(zhí)行的一致性、有序性;保證了多端上課過程的互動性;占用較小的cpu的情況加載音視頻。
在本發(fā)明中,術語“第一”、“第二”、“第三”僅用于描述目的,而不能理解為指示或暗示相對重要性。術語“多個”指兩個或兩個以上,除非另有明確的限定。
以上所述僅為本發(fā)明的優(yōu)選實施例而已,并不用于限制本發(fā)明,對于本領域的技術人員來說,本發(fā)明可以有各種更改和變化。凡在本發(fā)明的精神和原則之內(nèi),所作的任何修改、等同替換、改進等,均應包含在本發(fā)明的保護范圍之內(nèi)。
- 還沒有人留言評論。精彩留言會獲得點贊!
- 全雙工接收端網(wǎng)絡裝置及其全雙工數(shù)據(jù)傳輸方法與流程
- 多媒體數(shù)據(jù)的實時傳輸方法及裝置與流程
- 基于FPGA和ARM實時控制的數(shù)據(jù)傳輸系統(tǒng)的制作方法與工藝
- 一種數(shù)據(jù)處理和傳輸系統(tǒng)、前置端及數(shù)據(jù)系統(tǒng)的制作方法與工藝
- 一種基于網(wǎng)頁的實時通信的媒體處理方法與裝置與流程
- 一種基于流媒體技術的實時地震數(shù)據(jù)傳輸系統(tǒng)及傳輸方法與流程
- 一種實時通訊中H264編碼視頻數(shù)據(jù)傳輸方法以及系統(tǒng)與流程
- 一種內(nèi)外網(wǎng)物理隔離數(shù)據(jù)傳輸裝置的制造方法
- 鉆井綜合數(shù)據(jù)實時傳輸儀的制造方法與工藝
- 一種數(shù)據(jù)傳輸方法、數(shù)據(jù)傳輸站點及接收端與流程