一種對移動應用響應時間的優化方法及系統與流程

本發明涉及app頁面加載,具體涉及app異步任務并行執行方向,特別涉及一種對移動應用響應時間的優化方法及系統。
背景技術:
1、在當前的移動應用開發領域,應用程序(app)的啟動性能是衡量用戶體驗的重要指標之一。傳統上,app的啟動流程通常遵循串行執行的模式,即首先加載并顯示初始頁面(如首頁),隨后發起服務器請求以獲取必要的數據,并最終將這些數據展示在頁面上。這一過程可以細分為兩個主要階段:頁面加載階段和數據獲取階段。
2、在頁面加載階段,應用程序需要加載并渲染頁面資源,這包括但不限于布局文件、圖像、腳本等。這一過程的時間開銷假設為500毫秒;緊接著,在數據獲取階段,應用程序會向服務器發送請求,以獲取用于頁面展示的動態數據,而這一過程同樣需要一定的時間,假設也為500毫秒。因此,在串行執行模式下,整個啟動流程的總耗時將達到1秒。
3、然而,串行執行模式并非最優解。為了提升用戶體驗,可以考慮采用并行執行策略,即在頁面加載的同時進行數據獲取。核心思想在于充分利用頁面加載的時間,使得數據獲取過程與頁面加載過程重疊進行,從而減少用戶等待的總時間。
4、為此,本發明提出一種對移動應用響應時間的優化方法及系統。
技術實現思路
1、有鑒于此,本發明希望提供一種對移動應用響應時間的優化方法及系統,以解決或緩解現有技術中存在的技術問題,即如何使用異步任務并行的方法,解決app啟動及頁面跳轉頁面相對展示速度慢的問題;本發明的技術方案是這樣實現的:
2、第一方面,一種對移動應用響應時間的優化方法:
3、(一)概述:
4、本發明旨在通過異步任務并行處理與智能緩存機制相結合,來優化app的啟動及頁面展示速度。在用戶啟動app或觸發新頁面加載時,系統首先初始化一個數據預加載器,該預加載器能夠異步發送接口請求并接收服務器返回的數據。同時,app主線程異步加載頁面資源,如布局、圖像和腳本等,實現頁面加載與數據獲取的并行執行。數據預加載器在接收到數據后,會根據請求的唯一標識將其緩存到本地,以便后續快速檢索。當頁面加載完成時,頁面會調用數據預加載器提供的接口獲取所需數據。智能緩存機制確保只有未過期的數據被使用,而過期數據則會被更新或重新請求。通過這種方式顯著縮短了用戶等待時間,提升了app的響應速度和用戶體驗,同時降低了服務器的負擔,實現了高效的數據處理和利用。
5、(二)技術方案:
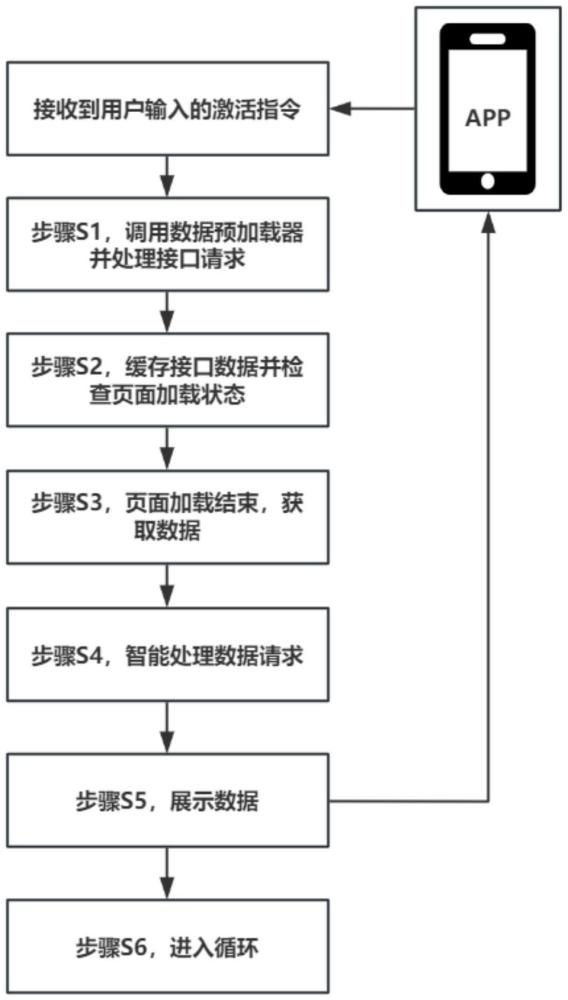
6、為實現上述技術目標,當接收到用戶輸入的激活指令(例如啟動app或啟動新程序)后,響應并初始化數據預加載器,使數據預加載器等待接收請求;當app主線程開始工作(異步加載首頁頁面資源,如解析布局文件、加載圖像和腳本等)時,執行如下操作步驟。
7、2.1步驟s1,調用數據預加載器并處理接口請求:
8、在頁面加載的同時,app主線程或另一個異步線程調用數據預加載器;
9、數據預加載器根據預設的配置,開始異步發送接口請求到服務器,并等待響應。
10、2.1.1步驟s100,配置接口請求:
11、數據預加載器根據預設的配置信息,準備要發送到服務器的接口請求,包括請求的url、請求參數和請求頭。
12、2.1.2步驟s101,發送接口請求并等待服務器響應:
13、數據預加載器異步發送接口請求到服務器;在等待期間,app可以繼續執行其他任務,如加載頁面資源;
14、當服務器處理完請求后,將數據返回給數據預加載器。
15、2.2步驟s2,緩存接口數據并檢查頁面加載狀態:
16、數據預加載器接收到服務器返回的數據后,建立索引關系并緩存到app的本地緩存中。
17、2.2.1步驟s200,緩存接口數據:
18、數據預加載器接收到服務器返回的數據后,根據請求的唯一標識key(某個數據項的id或查詢參數)將數據緩存到app的本地緩存中。這樣,后續頁面需要展示數據時,可以直接從緩存中檢索;緩存的數據與唯一標識key關聯,確保后續能夠快速且準確地檢索到所需的數據。
19、2.2.2步驟s201,檢查頁面加載狀態:
20、與步驟s200同時進行:通過監聽頁面加載事件或輪詢頁面加載狀態,app主線程或頁面加載管理器會持續檢查頁面加載的進度。
21、當頁面加載達到預設的完成狀態時(如頁面布局加載完畢或關鍵資源加載完成),觸發步驟s3的執行。
22、2.3步驟s3,頁面加載結束,獲取數據:
23、頁面加載結束后,頁面需要展示數據。此時頁面調用數據預加載器提供的接口,根據需要的唯一標識key發送請求數據指令。
24、2.3.1步驟s300,調用數據接口:
25、頁面此時需要展示數據,因此會調用數據預加載器提供的接口的函數或方法發送請求數據指令。
26、2.3.2步驟s301,發送請求數據指令:
27、根據需要的唯一標識key發送請求數據指令,頁面會等待數據的返回。這個過程中,頁面顯示加載動畫或占位符,以告知用戶數據正在加載中。
28、2.4步驟s4,智能處理數據請求:
29、根據步驟s3發送的請求數據指令,數據調用器根據唯一標識key檢查緩存中是否有數據,并將數據給頁面。
30、2.4.1步驟s400,檢查緩存:
31、數據調用器接收到步驟s3發送的請求數據指令后,根據唯一標識key檢查緩存中是否有數據。
32、如果緩存中有數據,數據調用器會檢查數據是否過期。為了保證數據的實時性,數據調用器獲取接口緩存時只會返回一定秒程(如5秒)內緩存的數據。如果數據未過期,則直接返回給頁面。
33、2.4.2步驟s401,處理請求狀態:
34、如果緩存中沒有數據或數據已經過期,數據調用器會檢查當前是否有針對該key的請求正在進行:
35、如果請求正在進行,數據調用器會等待該請求的響應,并在響應返回后將數據返回給頁面;
36、如果請求未進行,數據調用器會發起一個新的請求到服務器,以獲取最新的數據。
37、2.4.3步驟s402,獲取并返回數據:
38、無論是從緩存中獲取數據,還是通過新請求獲取數據,數據調用器最終都會將數據返回給頁面。頁面接收到數據后,會進行展示。
39、2.5步驟s5,展示數據:
40、頁面接收到步驟s4的數據后,進行渲染和展示,給用戶呈現最終頁面內容。
41、2.6步驟s6,進入循環:
42、當用戶進行頁面跳轉或需要刷新數據時,數據預加載器被重復調用,每次調用時根據新的唯一標識key處理數據請求和緩存;app進入正常運行狀態,數據預加載器保持活躍,隨時準備處理新的數據請求。
43、2.6.1步驟s600,處理新的數據請求:
44、每次調用數據預加載器時,都會根據新的唯一標識key來處理數據請求。
45、數據預加載器在處理新的數據請求時,檢查緩存中是否有與唯一標識key對應的數據。如果緩存中有效數據,則直接返回給頁面,以減少網絡請求。
46、2.6.2步驟s601,發起網絡請求:
47、如果緩存中沒有數據或數據已經過期,數據預加載器異步發起新的網絡請求到服務器,以獲取最新的數據。這個請求是異步進行的,以確保不會阻塞app的其他操作。
48、2.6.3步驟s602,更新緩存:
49、當數據預加載器從服務器獲取到新的數據后,根據唯一標識key將數據更新到緩存中。這樣,后續相同key的請求可以直接從緩存中獲取數據。
50、無論數據是從緩存中獲取的還是通過網絡請求獲取的,數據預加載器最終都會將數據返回給頁面(即返回步驟s5)。頁面接收到數據后,會進行相應的展示或更新。
51、(三)解決技術問題的機制:
52、3.1異步任務并行執行:
53、在app啟動或頁面跳轉時,系統不再等待頁面完全加載后再進行數據獲取,而是同時啟動頁面加載和數據獲取兩個異步任務。頁面加載任務負責解析布局文件、加載圖像和腳本等,而數據獲取任務則通過數據預加載器異步發送接口請求到服務器,并等待響應。
54、數據預加載器是一個關鍵組件,它能夠在頁面加載的同時,根據預設的配置異步發送接口請求。當服務器處理請求并返回數據后,數據預加載器接收數據,并根據請求的唯一標識(key)將數據緩存到app的本地緩存中。
55、3.2智能緩存機制:
56、緩存的數據與唯一標識key關聯,以便后續快速檢索。當頁面需要展示數據時,首先檢查緩存中是否有對應key的數據,如果有且未過期,則直接使用緩存數據,避免了重復的網絡請求。app主線程或頁面加載管理器持續檢查頁面加載的進度,當頁面加載達到預設的完成狀態時,觸發數據獲取操作。由于數據獲取已經通過數據預加載器提前完成,因此頁面可以立即獲取到所需數據并進行渲染和展示。
57、3.3實時性保證:
58、為了保證數據的實時性,設置了緩存數據的過期時間(如5秒)。超過過期時間的數據會被認為過期,并在需要時重新發起請求獲取最新數據。
59、當用戶進行頁面跳轉或需要刷新數據時,數據預加載器被重復調用,根據新的key處理數據請求和緩存。這種機制確保了app在運行過程中始終保持高效的數據處理和展示速度。
60、第二方面,一種對移動應用響應時間的優化系統:
61、如圖4所示,該系統用于實現上文所述的一種對移動應用響應時間的優化方法,其包括:
62、(1)負責在頁面加載的同時異步發送接口請求到服務器,并接收返回的數據進行緩存的數據預加載器,包括:
63、(1.1)異步執行子模塊:不與頁面加載任務串行執行,減少用戶等待時間。
64、(1.2)緩存機制子模塊:將獲取到的數據根據唯一標識緩存到本地,以便后續快速檢索。
65、(2)負責根據頁面的需求,調用并處理數據請求的數據調用器:根據唯一標識key檢查本地緩存中是否有可用的數據,并根據數據的緩存狀態和請求狀態來決定如何獲取數據。
66、(3)負責調度和執行異步任務,包括頁面加載任務和數據獲取任務的異步任務管理器:支持多個異步任務并行執行,提高任務處理效率。
67、(4)用于存儲數據預加載器獲取到的數據,以便頁面在需要時能夠迅速獲取并展示的本地緩存系統。
68、(5)負責頁面資源的加載和渲染的頁面加載管理器:包括布局文件、圖像、腳本等。同時支持異步加載頁面資源,減少頁面白屏時間。
69、(6)負責向服務器發送接口請求并接收響應數據的網絡請求模塊:支持異步網絡請求,不阻塞ui線程。對網絡請求過程中可能出現的錯誤進行處理,保證數據的完整性和準確性。
70、與現有技術相比,本發明的有益效果是:
71、一、提高app響應速度:本發明通過異步任務并行處理,頁面加載與數據獲取同時進行,顯著縮短了用戶等待時間,使得頁面能夠更快地展示內容,提升了用戶體驗。數據預加載器在頁面加載的同時預先獲取數據,并緩存到本地,當頁面需要展示數據時,可以直接從緩存中獲取,無需再等待網絡請求,從而提高了app的響應速度。
72、二、降低服務器負擔:本發明的智能緩存機制減少了重復的網絡請求,降低了服務器的負擔,同時也減少了因網絡延遲或不穩定而導致的頁面加載慢的問題。本發明的異步任務并行處理使得cpu和網絡資源得到了更高效地利用,避免了資源的閑置和浪費。
73、三、增強數據實時性:本發明通過設置緩存數據的過期時間,保證了數據的實時性,使得用戶能夠看到最新的頁面內容。異步處理和緩存機制減少了因網絡問題或服務器故障而導致的app崩潰或頁面無法加載的情況,提高了app的穩定性和可靠性。
- 還沒有人留言評論。精彩留言會獲得點贊!