基于WebGL三維裁剪方法、系統及設備與流程

本發明涉及三維裁剪,尤其涉及一種基于webgl三維裁剪方法、系統及設備。
背景技術:
1、隨著三維地質建模技術的發展,地質體三維模型在地質勘探、礦產資源評估等領域得到了廣泛應用。然而,在實際應用中,經常需要對地質體三維模型進行裁剪,以獲取特定區域或特定條件下的地質體信息。傳統的裁剪方法往往存在效率低、精度不足等問題,難以滿足實際應用需求。
2、當前的三維裁剪技術主要依賴原始建模數據,其操作核心在于通過復雜的數據模擬計算來確定裁剪面的位置與形態,然而針對各類廠家自定義的模型結構,在缺少原始數據的情況下,該方法難以進行靈活且高效的處理。針對于模型本身,為了在一定程度上緩解計算壓力并提升裁剪速度,部分三維裁剪技術轉而依賴于強大的后端計算平臺完成大量的計算任務,這種方法的計算結果需要經過一系列轉換和處理才能最終傳輸到前端界面進行展示。這一過程中不僅可能引入額外的延遲,還可能因為數據格式轉換而導致精度損失或信息失真,從而降低了整體效率,并影響了用戶體驗。
技術實現思路
1、本發明的主要目的在于提供一種基于webgl三維裁剪方法、系統及設備,旨在解決上述技術問題的至少之一。
2、為實現上述目的,本發明提供了一種基于webgl三維裁剪方法,包括:
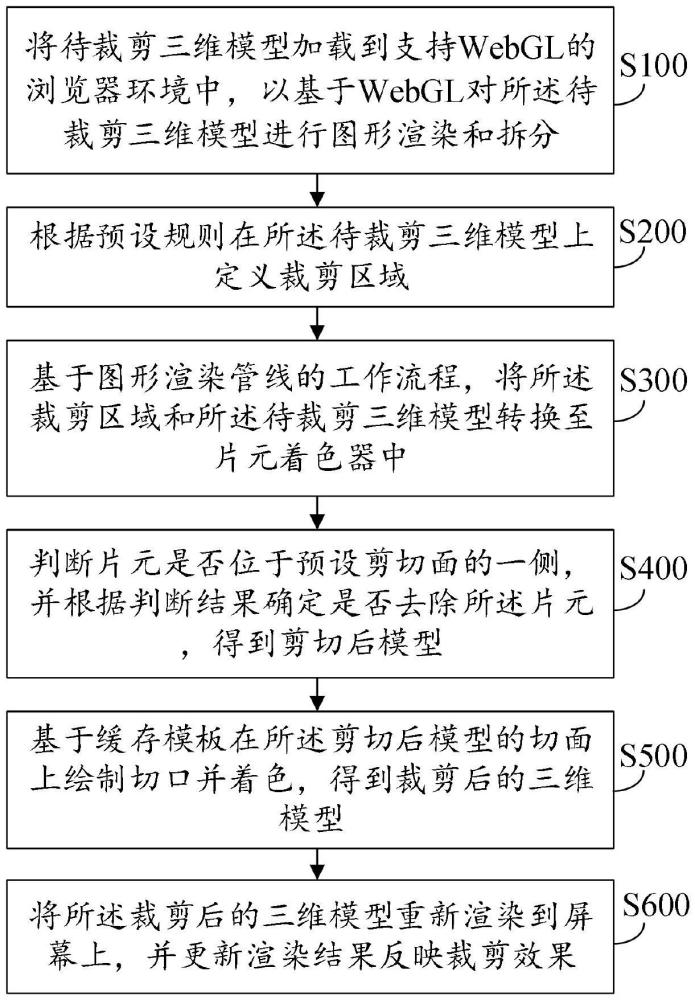
3、將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染和拆分;
4、根據預設規則在所述待裁剪三維模型上定義裁剪區域;
5、基于圖形渲染管線的工作流程,將所述裁剪區域和所述待裁剪三維模型轉換至片元著色器中;
6、判斷片元是否位于預設剪切面的一側,并根據判斷結果確定是否去除所述片元,得到剪切后模型;
7、基于緩存模板在所述剪切后模型的切面上繪制切口并著色,得到裁剪后的三維模型;
8、將所述裁剪后的三維模型重新渲染到屏幕上,并更新渲染結果反映裁剪效果。
9、在一些實施例中,所述將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染和拆分,包括:
10、將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染;
11、根據分層信息對所述待裁剪三維模型進行拆分,以對每層模型單獨裁剪。
12、在一些實施例中,所述將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染,包括:
13、初始化場景;
14、創建透視相機;
15、創建webgl渲染器,并設置渲染器大小,將渲染器的dom元素添加到文檔中;
16、定義動畫循環函數,以創建平滑的動畫,并將所述場景和透視相機傳遞給渲染器進行渲染;
17、開始動畫渲染循環。
18、在一些實施例中,所述裁剪區域包括基于幾何形狀的區域、多邊形區域或自由曲線區域。
19、在一些實施例中,所述判斷片元是否位于預設剪切面的一側,并根據判斷結果確定是否去除所述片元,得到剪切后模型,包括:
20、判斷片元是否位于預設剪切面的一側,以保留一側或剪切一側,得到判斷結果;
21、根據判斷結果確定是否去除所述片元,去掉剪切掉的像素,得到剪切后模型。
22、在一些實施例中,所述基于緩存模板在所述剪切后模型的切面上繪制切口并著色,得到裁剪后的三維模型,包括:
23、打開模板緩存,基于圖形渲染管道自動計算穿透次數;
24、根據所述穿透次數判斷所述剪切后模型是否需要封口;
25、在需要封口時,通過頂點著色器把頂點投影到剪切面上繪制切口;
26、對所述切口著色,得到裁剪后的三維模型。
27、在一些實施例中,所述對所述切口著色,得到裁剪后的三維模型,包括:
28、根據所述分層信息的屬性指定切面材質或紋理信息;
29、基于所述切面材質或紋理信息通過模型著色實現三維模型的切口貼圖,得到裁剪后的三維模型。
30、此外,為實現上述目的,本發明還提出一種基于webgl三維裁剪系統,包括:
31、模型加載模塊,用于將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染和拆分;
32、定義裁剪區域模塊,用于根據預設規則在所述待裁剪三維模型上定義裁剪區域;
33、片元處理模塊,用于基于圖形渲染管線的工作流程,將所述裁剪區域和所述待裁剪三維模型轉換至片元著色器中;
34、片元判斷模塊,用于判斷片元是否位于預設剪切面的一側,并根據判斷結果確定是否去除所述片元,得到剪切后模型;
35、切口繪制著色模塊,用于基于緩存模板在所述剪切后模型的切面上繪制切口并著色,得到裁剪后的三維模型;
36、更新渲染模塊,用于將所述裁剪后的三維模型重新渲染到屏幕上,并更新渲染結果反映裁剪效果。
37、在一些實施例中,所述基于webgl三維裁剪系統的計算采用webgl框架,所述webgl框架底層采用gpu運算。
38、此外,為實現上述目的,本發明還提出一種電子設備,所述電子設備包括:存儲器、處理器及存儲在所述存儲器上并可在所述處理器上運行的基于webgl三維裁剪程序,所述基于webgl三維裁剪程序配置為實現如上文所述的基于webgl三維裁剪方法。
39、本發明提供了一種基于webgl三維裁剪方法,包括:將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染和拆分;根據預設規則在所述待裁剪三維模型上定義裁剪區域;基于圖形渲染管線的工作流程,將所述裁剪區域和所述待裁剪三維模型轉換至片元著色器中;判斷片元是否位于預設剪切面的一側,并根據判斷結果確定是否去除所述片元,得到剪切后模型;基于緩存模板在所述剪切后模型的切面上繪制切口并著色,得到裁剪后的三維模型;將所述裁剪后的三維模型重新渲染到屏幕上,并更新渲染結果反映裁剪效果。本發明中,基于webgl結合gpu的高效運算能力,實現任意模型的高效裁剪,幫助獲取特定區域或特定條件下的結構信息,通過利用webgl的圖形渲染能力和gpu的硬件加速特性,實現高效、準確且兼容性的三維裁剪,以滿足地質勘探、礦產資源評估、地下空間規劃等領域對地質體三維模型進行精確裁剪的需求。
技術特征:
1.一種基于webgl三維裁剪方法,其特征在于,包括:
2.如權利要求1所述的方法,其特征在于,所述將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染和拆分,包括:
3.如權利要求2所述的方法,其特征在于,所述將待裁剪三維模型加載到支持webgl的瀏覽器環境中,以基于webgl對所述待裁剪三維模型進行圖形渲染,包括:
4.如權利要求1所述的方法,其特征在于,所述裁剪區域包括基于幾何形狀的區域、多邊形區域或自由曲線區域。
5.如權利要求1所述的方法,其特征在于,所述判斷片元是否位于預設剪切面的一側,并根據判斷結果確定是否去除所述片元,得到剪切后模型,包括:
6.如權利要求1所述的方法,其特征在于,所述基于緩存模板在所述剪切后模型的切面上繪制切口并著色,得到裁剪后的三維模型,包括:
7.如權利要求6所述的方法,其特征在于,所述對所述切口著色,得到裁剪后的三維模型,包括:
8.一種基于webgl三維裁剪系統,其特征在于,包括:
9.如權利要求8所述的系統,其特征在于,所述基于webgl三維裁剪系統的計算采用webgl框架,所述webgl框架底層采用gpu運算。
10.一種電子設備,其特征在于,所述電子設備包括:存儲器、處理器及存儲在所述存儲器上并可在所述處理器上運行的基于webgl三維裁剪程序,所述基于webgl三維裁剪程序配置為實現如權利要求1至7中任一項所述的基于webgl三維裁剪方法。
技術總結
本發明涉及三維裁剪技術領域,公開了一種基于WebGL三維裁剪方法、系統及設備。該方法包括:將待裁剪三維模型加載到支持WebGL的瀏覽器環境中,以進行圖形渲染和拆分;根據預設規則在待裁剪三維模型上定義裁剪區域;基于圖形渲染管線的工作流程,將裁剪區域和待裁剪三維模型轉換至片元著色器中;判斷片元是否位于預設剪切面的一側,并根據判斷結果確定是否去除片元,得到剪切后模型;基于緩存模板在剪切后模型的切面上繪制切口并著色,得到裁剪后的三維模型;將裁剪后的三維模型重新渲染到屏幕上,并更新渲染結果反映裁剪效果。本發明通過利用WebGL的圖形渲染能力結合GPU的硬件加速特性,實現高效、準確且兼容性的三維裁剪。
技術研發人員:張發勇,韓寧,張光輝,李才仙,唐遇茹,徐港,熊瀟,羅志遠
受保護的技術使用者:武漢智博創享科技股份有限公司
技術研發日:
技術公布日:2025/4/28
- 還沒有人留言評論。精彩留言會獲得點贊!