一種Web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法及系統(tǒng)與流程

本發(fā)明涉及計(jì)算機(jī)網(wǎng)絡(luò)和web開發(fā),具體為一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法及系統(tǒng)。
背景技術(shù):
1、在現(xiàn)代web前端開發(fā)中,應(yīng)用程序經(jīng)常需要與服務(wù)器進(jìn)行多種網(wǎng)絡(luò)請(qǐng)求交互,以實(shí)現(xiàn)動(dòng)態(tài)內(nèi)容的加載、表單提交、數(shù)據(jù)更新等功能。隨著單頁應(yīng)用(spa)和復(fù)雜用戶界面的流行,同時(shí)發(fā)起的網(wǎng)絡(luò)請(qǐng)求數(shù)量有所增加。這些請(qǐng)求可能因?yàn)槎喾N原因失敗,比如網(wǎng)絡(luò)問題、服務(wù)器錯(cuò)誤、會(huì)話過期或權(quán)限不足等。當(dāng)多個(gè)并發(fā)請(qǐng)求因相同的原因失敗時(shí),傳統(tǒng)的錯(cuò)誤處理機(jī)制會(huì)導(dǎo)致用戶界面上顯示多個(gè)重復(fù)的錯(cuò)誤提示,影響用戶體驗(yàn)和應(yīng)用性能。
2、目前市面上已有的實(shí)現(xiàn)方案:在vue.js、react、angular和jquery等流行的前端框架中,通常采用以下幾種方法來處理錯(cuò)誤:
3、1.單獨(dú)處理每個(gè)請(qǐng)求的錯(cuò)誤:
4、這是最直接的方法,每個(gè)網(wǎng)絡(luò)請(qǐng)求的回調(diào)函數(shù)中都包含錯(cuò)誤處理邏輯。這種方法簡單直觀,但無法防止并發(fā)請(qǐng)求造成的重復(fù)錯(cuò)誤提示。
5、2.全局錯(cuò)誤處理器:
6、一些框架提供了全局錯(cuò)誤處理的功能,允許開發(fā)者在一個(gè)集中的位置處理所有未捕獲的異常。例如,在vue中可以使用vue.config.errorhandler,在react中可以使用錯(cuò)誤邊界(error?boundaries)。然而,這些機(jī)制通常用于捕獲組件渲染和生命周期函數(shù)的錯(cuò)誤,而非專門用于管理網(wǎng)絡(luò)請(qǐng)求錯(cuò)誤。
7、3.狀態(tài)管理庫:
8、使用如redux或vuex這類狀態(tài)管理庫可以幫助開發(fā)者更好地跟蹤應(yīng)用狀態(tài),包括錯(cuò)誤狀態(tài)。通過將錯(cuò)誤信息保存在全局狀態(tài)樹中,可以避免在ui中重復(fù)顯示相同的錯(cuò)誤。不過,這還需開發(fā)者手動(dòng)管理錯(cuò)誤狀態(tài),并合理設(shè)計(jì)狀態(tài)樹來避免冗余。
9、4.請(qǐng)求攔截與去重:
10、在發(fā)起請(qǐng)求前通過攔截器檢查當(dāng)前是否已有相同的請(qǐng)求在進(jìn)行,如果有,則阻止或合并請(qǐng)求,從而避免重復(fù)處理相同的錯(cuò)誤。此方法依賴于精細(xì)的請(qǐng)求管理策略,且實(shí)現(xiàn)相對(duì)復(fù)雜。
11、盡管上述方法各有優(yōu)勢(shì),但仍未能有效解決并發(fā)請(qǐng)求導(dǎo)致的重復(fù)錯(cuò)誤提示問題,因此迫切的需要一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法及系統(tǒng)來解決上述技術(shù)問題。
技術(shù)實(shí)現(xiàn)思路
1、本發(fā)明的目的在于提供一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法及系統(tǒng),以解決上述背景技術(shù)中提出的問題。
2、為實(shí)現(xiàn)上述目的,本發(fā)明提供如下技術(shù)方案:
3、一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法,通過創(chuàng)建一個(gè)錯(cuò)誤信息資源池和計(jì)數(shù)器來跟蹤和管理錯(cuò)誤,該處理方法包括以下步驟:
4、步驟一、初始化錯(cuò)誤信息資源池和計(jì)數(shù)器:為整個(gè)應(yīng)用或特定模塊創(chuàng)建一個(gè)錯(cuò)誤信息資源池和相關(guān)的計(jì)數(shù)器;
5、步驟二、請(qǐng)求發(fā)起與結(jié)束時(shí)修改計(jì)數(shù)器:每當(dāng)發(fā)起或結(jié)束一個(gè)請(qǐng)求時(shí),更新計(jì)數(shù)器的值;
6、步驟三、根據(jù)資源池判斷是否展示錯(cuò)誤:對(duì)于每個(gè)錯(cuò)誤,首先檢查它是否已存在于錯(cuò)誤信息資源池中,如果不存在,添加至資源池并顯示錯(cuò)誤提示;如果已存在,則忽略,避免重復(fù)顯示;
7、步驟四、請(qǐng)求全部完成后的處理:所有請(qǐng)求結(jié)束后,根據(jù)資源池中的記錄決定是否顯示錯(cuò)誤提示。
8、優(yōu)選的,計(jì)數(shù)器用于追蹤當(dāng)前活躍的網(wǎng)絡(luò)請(qǐng)求數(shù)量,在每個(gè)網(wǎng)絡(luò)請(qǐng)求發(fā)起時(shí)增加計(jì)數(shù)器值,在請(qǐng)求完成時(shí)減少計(jì)數(shù)器值。
9、優(yōu)選的,錯(cuò)誤信息資源池用于存儲(chǔ)在多個(gè)并發(fā)請(qǐng)求中檢測到的唯一錯(cuò)誤信息,防止同一錯(cuò)誤多次提示給用戶,當(dāng)一個(gè)網(wǎng)絡(luò)請(qǐng)求失敗時(shí),系統(tǒng)會(huì)檢查錯(cuò)誤信息是否已經(jīng)在資源池中,如果不在,則添加此錯(cuò)誤信息至資源池并向用戶顯示錯(cuò)誤提示;如果已存在,則忽略此錯(cuò)誤,不再重復(fù)顯示。
10、優(yōu)選的,錯(cuò)誤提示顯示和管理用于管理錯(cuò)誤信息的展示邏輯,確保用戶只看到每種類型的錯(cuò)誤一次,當(dāng)請(qǐng)求結(jié)束且計(jì)數(shù)器歸零時(shí),檢查資源池中是否有錯(cuò)誤記錄,如果有,則根據(jù)記錄顯示錯(cuò)誤提示,并在錯(cuò)誤被用戶確認(rèn)后清空資源池。
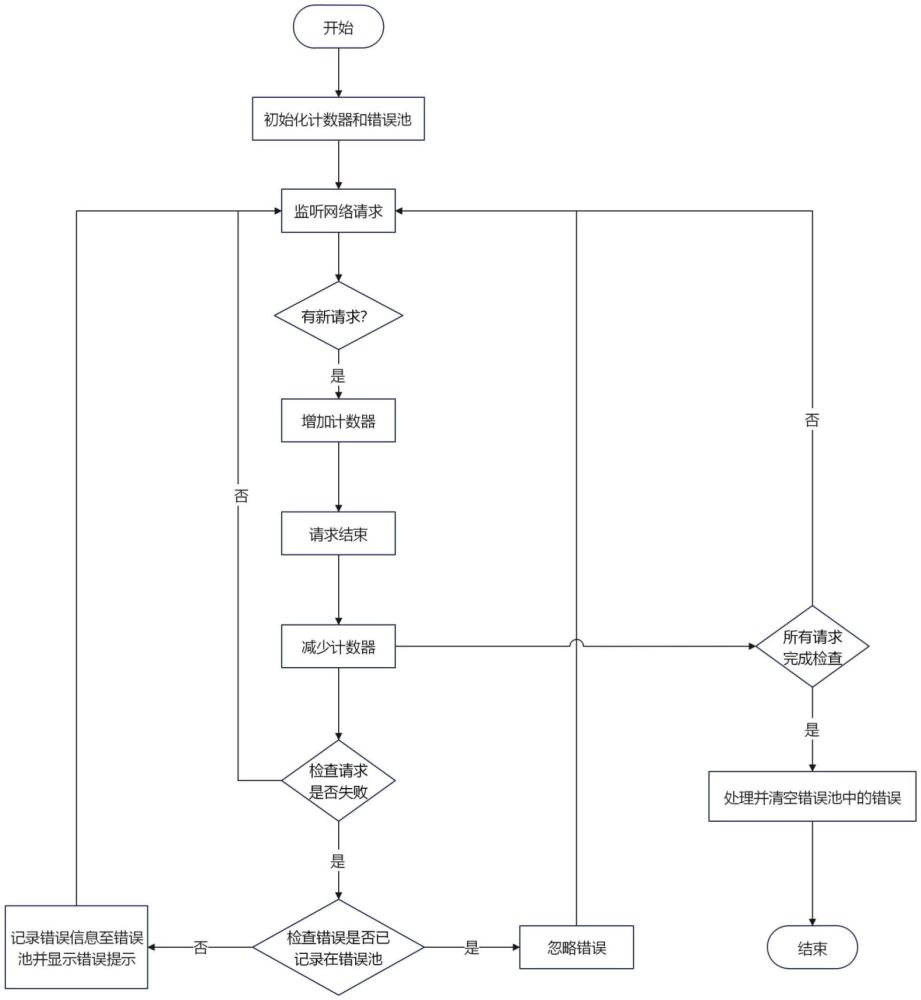
11、優(yōu)選的,該web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法的工作流程詳解包含以下幾個(gè)階段:
12、s1、初始化階段:應(yīng)用啟動(dòng)時(shí),初始化計(jì)數(shù)器設(shè)置為0;同時(shí)建立一個(gè)空的錯(cuò)誤信息資源池;
13、s2、請(qǐng)求發(fā)起與結(jié)束階段:每當(dāng)發(fā)起一個(gè)新的網(wǎng)絡(luò)請(qǐng)求,計(jì)數(shù)器增加1;請(qǐng)求無論成功或失敗結(jié)束時(shí)無論成功或失敗,計(jì)數(shù)器減少1
14、s3、錯(cuò)誤處理階段:如果請(qǐng)求失敗,將錯(cuò)誤信息與資源池中已有的錯(cuò)誤進(jìn)行比對(duì);如果錯(cuò)誤信息在資源池中不存在,則將其添加到資源池,并向用戶展示錯(cuò)誤提示;如果該錯(cuò)誤已存在于資源池,則忽略,不進(jìn)行錯(cuò)誤提示。
15、s4、所有請(qǐng)求完成后的處理:每次請(qǐng)求結(jié)束后,檢查計(jì)數(shù)器是否為0,以確定所有請(qǐng)求是否已處理完母,如果計(jì)數(shù)器為0,則進(jìn)一步檢查資源池,如果資源池中有錯(cuò)誤記錄,統(tǒng)一處理這些錯(cuò)誤,然后清空資源池。
16、一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理系統(tǒng),該web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理系統(tǒng)應(yīng)用在web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法中。
17、與現(xiàn)有技術(shù)對(duì)比,本發(fā)明具備以下有益效果:
18、1.集中管理錯(cuò)誤提示
19、本發(fā)明通過創(chuàng)建一個(gè)錯(cuò)誤信息資源池,有效地集中管理并發(fā)請(qǐng)求中產(chǎn)生的錯(cuò)誤信息。這不僅減少了界面上的重復(fù)錯(cuò)誤提示,還使得錯(cuò)誤處理更加系統(tǒng)化和可控,與現(xiàn)有技術(shù)中通常采取的分散處理每個(gè)請(qǐng)求的方式相比,大幅提高了效率和可維護(hù)性。
20、2.提升用戶體驗(yàn)
21、通過防止多個(gè)相同的錯(cuò)誤消息同時(shí)彈出,顯著改善了用戶的操作體驗(yàn)。用戶不再需要反復(fù)關(guān)閉相同的錯(cuò)誤提示窗口,從而減少了用戶的操作疲勞和可能的困擾,使得用戶界面更為清潔和友好。
22、3.減少資源消耗
23、在傳統(tǒng)方法中,每個(gè)錯(cuò)誤都會(huì)觸發(fā)一個(gè)獨(dú)立的提示流程,包括dom操作和可能的腳本執(zhí)行,這在并發(fā)請(qǐng)求頻繁的應(yīng)用中可能造成顯著的資源負(fù)擔(dān)。本發(fā)明通過智能地合并相同的錯(cuò)誤提示,顯著減輕了客戶端的計(jì)算和渲染負(fù)擔(dān),提高了應(yīng)用的整體性能。
24、4.改進(jìn)錯(cuò)誤監(jiān)控和分析
25、由于所有錯(cuò)誤都被統(tǒng)一捕捉并記錄在錯(cuò)誤信息資源池中,這為后續(xù)的錯(cuò)誤監(jiān)控和分析提供了便利。開發(fā)團(tuán)隊(duì)可以更容易地追蹤錯(cuò)誤發(fā)生的模式和頻率,從而更有效地定位問題根源和進(jìn)行質(zhì)量改進(jìn)。
26、5.靈活的錯(cuò)誤處理策略
27、本發(fā)明允許開發(fā)者根據(jù)實(shí)際應(yīng)用需求調(diào)整錯(cuò)誤處理邏輯,例如修改錯(cuò)誤顯示的條件、定制錯(cuò)誤信息的展示方式等。這種靈活性在現(xiàn)有技術(shù)中往往難以實(shí)現(xiàn),尤其是在使用一些封閉的框架時(shí)。
技術(shù)特征:
1.一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法,通過創(chuàng)建一個(gè)錯(cuò)誤信息資源池和計(jì)數(shù)器來跟蹤和管理錯(cuò)誤,其特征在于:該處理方法包括以下步驟:
2.根據(jù)權(quán)利要求1所述的一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法,其特征在于:計(jì)數(shù)器用于追蹤當(dāng)前活躍的網(wǎng)絡(luò)請(qǐng)求數(shù)量,在每個(gè)網(wǎng)絡(luò)請(qǐng)求發(fā)起時(shí)增加計(jì)數(shù)器值,在請(qǐng)求完成時(shí)減少計(jì)數(shù)器值。
3.根據(jù)權(quán)利要求1所述的一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法,其特征在于:錯(cuò)誤信息資源池用于存儲(chǔ)在多個(gè)并發(fā)請(qǐng)求中檢測到的唯一錯(cuò)誤信息,防止同一錯(cuò)誤多次提示給用戶,當(dāng)一個(gè)網(wǎng)絡(luò)請(qǐng)求失敗時(shí),系統(tǒng)會(huì)檢查錯(cuò)誤信息是否已經(jīng)在資源池中,如果不在,則添加此錯(cuò)誤信息至資源池并向用戶顯示錯(cuò)誤提示;如果已存在,則忽略此錯(cuò)誤,不再重復(fù)顯示。
4.根據(jù)權(quán)利要求1所述的一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法,其特征在于:錯(cuò)誤提示顯示和管理用于管理錯(cuò)誤信息的展示邏輯,確保用戶只看到每種類型的錯(cuò)誤一次,當(dāng)請(qǐng)求結(jié)束且計(jì)數(shù)器歸零時(shí),檢查資源池中是否有錯(cuò)誤記錄,如果有,則根據(jù)記錄顯示錯(cuò)誤提示,并在錯(cuò)誤被用戶確認(rèn)后清空資源池。
5.根據(jù)權(quán)利要求1所述的一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法,其特征在于:該web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法的工作流程詳解包含以下幾個(gè)階段:
6.一種web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理系統(tǒng),其特征在于:該web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理系統(tǒng)應(yīng)用在權(quán)利要求1-5所述的web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法中。
技術(shù)總結(jié)
本發(fā)明涉及計(jì)算機(jī)網(wǎng)絡(luò)和Web開發(fā)技術(shù)領(lǐng)域,且公開了一種Web前端網(wǎng)絡(luò)并發(fā)請(qǐng)求相同錯(cuò)誤處理方法及系統(tǒng),通過創(chuàng)建一個(gè)錯(cuò)誤信息資源池和計(jì)數(shù)器來跟蹤和管理錯(cuò)誤,該處理方法包括以下步驟:初始化錯(cuò)誤信息資源池和計(jì)數(shù)器:為整個(gè)應(yīng)用或特定模塊創(chuàng)建一個(gè)錯(cuò)誤信息資源池和相關(guān)的計(jì)數(shù)器;請(qǐng)求發(fā)起與結(jié)束時(shí)修改計(jì)數(shù)器:每當(dāng)發(fā)起或結(jié)束一個(gè)請(qǐng)求時(shí),更新計(jì)數(shù)器的值;根據(jù)資源池判斷是否展示錯(cuò)誤。本發(fā)明針對(duì)會(huì)話過期、權(quán)限不足等重復(fù)錯(cuò)誤的有效管理。通過引入計(jì)數(shù)器和錯(cuò)誤信息資源池的機(jī)制,本發(fā)明能夠減少用戶界面上顯示的重復(fù)錯(cuò)誤提示數(shù)量,從而改善用戶體驗(yàn)和提高應(yīng)用性能。
技術(shù)研發(fā)人員:朱瑞,陳碩,高明,李飛,徐曉博,李傳鋒,孫澤宇,韓哲,廖志杰,田廣輝,宋準(zhǔn),郭桂平,曹德玲
受保護(hù)的技術(shù)使用者:眾智軟件股份有限公司
技術(shù)研發(fā)日:
技術(shù)公布日:2025/4/28
- 還沒有人留言評(píng)論。精彩留言會(huì)獲得點(diǎn)贊!