一種基于部件庫的前端應用界面開發方法和系統與流程

本發明提出了一種基于部件庫的前端應用界面開發方法和系統,屬于界面開發。
背景技術:
1、當ui設計師設計出一套展示頁面后,需要前端開發技術人員根據ui設計創建前端項目html文件,設計上的每一個部件模塊都需要開發在前端項目中編寫出對應的模塊內容,如果其他頁面有同樣的模塊內容,需要開發人員進行重復操作并編輯功能邏輯。因此,現有技術存在如下技術問題:
2、1.相同模塊內容重復開發,復用率低下。
3、2.增加開發工作量,且項目級別過大時前端文件易占內存。
4、3.操作方式單一,且功能不易拓展。
5、開發同一模塊內容時,不同開發人員之間難協同且繁瑣。
技術實現思路
1、本發明提供了一種基于部件庫的前端應用界面開發方法和系統,用以解決現有技術中存在的上述技術問題,所采取的技術方案如下:
2、一種基于部件庫的前端應用界面開發方法,所述基于部件庫的前端應用界面開發方法包括:
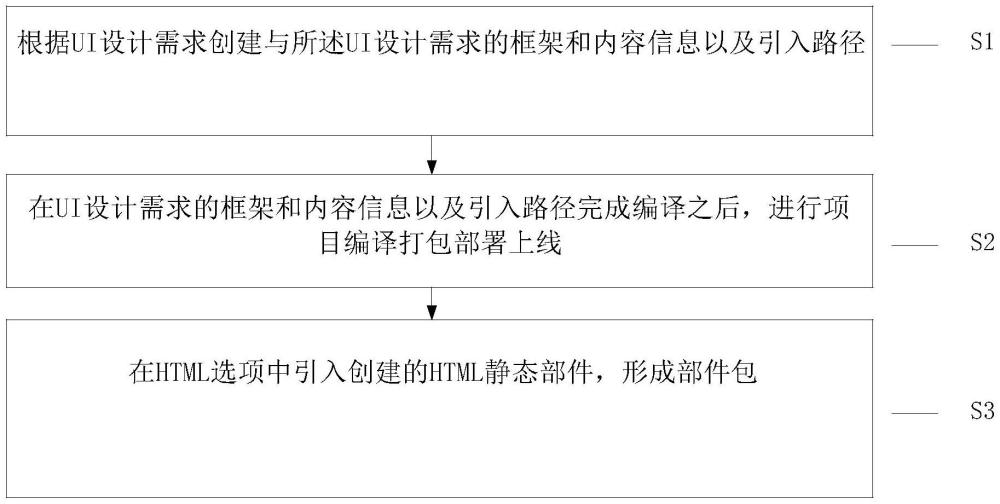
3、根據ui設計需求創建與所述ui設計需求的框架和內容信息以及引入路徑;
4、在ui設計需求的框架和內容信息以及引入路徑完成編譯之后,進行項目編譯打包部署上線;
5、在html選項中引入創建的html靜態部件,形成部件包。
6、進一步地,根據ui設計需求創建與所述ui設計需求的框架和內容信息以及引入路徑,包括:
7、提取ui設計需求;
8、根據所述ui設計需求,在前端項目中創建.html文件,并編輯與所述ui設計需求對應的框架和內容信息;
9、創建html模板對應的css樣式文件,對所述框架和內容信息進行渲染修飾,獲取渲染修飾后的框架和內容信息;
10、創建javascript腳本文件實現與所述ui設計需求對應的功能的處理邏輯,并定義部件選擇器的簡寫引入名稱(如“tb-video-widget”視頻播放器部件),和html模板、css樣式文件的正確引入路徑。
11、進一步地,在ui設計需求的框架和內容信息以及引入路徑完成編譯之后,進行項目編譯打包部署上線包括:
12、針對ui設計需求進行項目編譯,獲取編譯后的資源文件;
13、將所述編譯后的資源文件整合為一個或多個打包文件,并將所述一個或多個打包文件上傳至服務器進行配置部署和啟動;
14、對完成配置部署的打包文件進行對外發布。
15、進一步地,當所述打包文件為多個時,實時監測打包文件的上傳運行質量,包括:
16、當所述打包文件為多個時,采集每個打包文件上傳對應的上傳時長;
17、利用所述每個打包文件上傳對應的上傳時長獲取上傳時長系數;
18、其中,所述上傳時長系數通過如下公式獲取:
19、
20、其中,s表示上傳時長系數;n表示已完成上傳的打包文件的個數;ti表示第i個已完成上傳的打包文件的上傳時長;ci表示第i個已完成上傳的打包文件的數據量;tbi表示第i個已完成上傳的打包文件對應的上傳時長標準差;cbi表示第i個已完成上傳的打包文件對應的數據量標準差;tmax和tmin表示n個已完成上傳的打包文件的上傳時長最大值和最小值;tb表示n個已完成上傳的打包文件對應的上傳時長標準差;tfp表示n個已完成上傳的打包文件中每相鄰兩個上傳文件之間的上傳時長變化幅度平均值;
21、將所述上傳時長系數與預設的時長系數閾值進行比較;
22、當所述上傳時長系數低于預設的時長系數閾值時,則調取打包文件上傳的數據傳輸速率;
23、利用所述打包文件上傳的數據傳輸速率結合上傳時長系數獲取傳輸速率系數;
24、其中,所述傳輸速率系數通過如下公式獲取:
25、
26、其中,k表示傳輸速率系數;si表示第i個已完成上傳的打包文件對應的上傳時長系數;vsi表示第i個已完成上傳的打包文件對應的起始上傳時刻的數據傳輸速率;vwi表示第i個第i個已完成上傳的打包文件對應的上傳完成時刻的數據傳輸速率;vbi表示第i個已完成上傳的打包文件對應的數據傳輸速率標準差;sb表示n個已完成上傳的打包文件對應的上傳時長系數標準差;vb表示n個已完成上傳的打包文件對應的數據傳輸速率標準差;vp表示n個已完成上傳的打包文件對應的數據傳輸速率平均值;vz表示n個已完成上傳的打包文件對應的數據傳輸速率中間值;
27、將所述傳輸速率系數與預設的速率系數閾值進行比較;
28、當所述傳輸速率系數低于預設的速率系數閾值時,則判定打包文件上傳存在上傳異常,并進行上傳異常報警。
29、進一步地,在html選項中引入創建的html靜態部件,形成部件包,包括:
30、訪問部件庫,在所述部件庫中提取與所述ui設計需求對應的部件類型;
31、在每種部件類型中篩選與所述ui設計需求對應的靜態部件,整合生成html靜態部件;
32、在html選項中引入創建的html靜態部件形成部件包。
33、一種基于部件庫的前端應用界面開發系統,所述基于部件庫的前端應用界面開發系統包括:
34、路徑創建模塊,用于根據ui設計需求創建與所述ui設計需求的框架和內容信息以及引入路徑;
35、部署模塊,用于在ui設計需求的框架和內容信息以及引入路徑完成編譯之后,進行項目編譯打包部署上線;
36、部件包形成模塊,用于在html選項中引入創建的html靜態部件,形成部件包。
37、進一步地,所述路徑創建模塊包括:
38、需求提取模塊,用于提取ui設計需求;
39、編輯控制模塊,用于根據所述ui設計需求,在前端項目中創建.html文件,并編輯與所述ui設計需求對應的框架和內容信息;
40、樣式文件創建模塊,用于創建html模板對應的css樣式文件,對所述框架和內容信息進行渲染修飾,獲取渲染修飾后的框架和內容信息;
41、處理邏輯創建模塊,用于創建javascript腳本文件實現與所述ui設計需求對應的功能的處理邏輯,并定義部件選擇器的簡寫引入名稱(如“tb-video-widget”視頻播放器部件),和html模板、css樣式文件的正確引入路徑。
42、進一步地,所述部署模塊包括:
43、項目編譯模塊,用于針對ui設計需求進行項目編譯,獲取編譯后的資源文件;
44、上傳模塊,用于將所述編譯后的資源文件整合為一個或多個打包文件,并將所述一個或多個打包文件上傳至服務器進行配置部署和啟動;
45、發布控制模塊,用于對完成配置部署的打包文件進行對外發布。
46、進一步地,上傳模塊運行包括當所述打包文件為多個時,實時監測打包文件的上傳運行質量,包括:
47、當所述打包文件為多個時,采集每個打包文件上傳對應的上傳時長;
48、利用所述每個打包文件上傳對應的上傳時長獲取上傳時長系數;
49、其中,所述上傳時長系數通過如下公式獲取:
50、
51、其中,s表示上傳時長系數;n表示已完成上傳的打包文件的個數;ti表示第i個已完成上傳的打包文件的上傳時長;ci表示第i個已完成上傳的打包文件的數據量;tbi表示第i個已完成上傳的打包文件對應的上傳時長標準差;cbi表示第i個已完成上傳的打包文件對應的數據量標準差;tmax和tmin表示n個已完成上傳的打包文件的上傳時長最大值和最小值;tb表示n個已完成上傳的打包文件對應的上傳時長標準差;tfp表示n個已完成上傳的打包文件中每相鄰兩個上傳文件之間的上傳時長變化幅度平均值;
52、將所述上傳時長系數與預設的時長系數閾值進行比較;
53、當所述上傳時長系數低于預設的時長系數閾值時,則調取打包文件上傳的數據傳輸速率;
54、利用所述打包文件上傳的數據傳輸速率結合上傳時長系數獲取傳輸速率系數;
55、其中,所述傳輸速率系數通過如下公式獲取:
56、
57、其中,k表示傳輸速率系數;si表示第i個已完成上傳的打包文件對應的上傳時長系數;vsi表示第i個已完成上傳的打包文件對應的起始上傳時刻的數據傳輸速率;vwi表示第i個第i個已完成上傳的打包文件對應的上傳完成時刻的數據傳輸速率;vbi表示第i個已完成上傳的打包文件對應的數據傳輸速率標準差;sb表示n個已完成上傳的打包文件對應的上傳時長系數標準差;vb表示n個已完成上傳的打包文件對應的數據傳輸速率標準差;vp表示n個已完成上傳的打包文件對應的數據傳輸速率平均值;vz表示n個已完成上傳的打包文件對應的數據傳輸速率中間值;
58、將所述傳輸速率系數與預設的速率系數閾值進行比較;
59、當所述傳輸速率系數低于預設的速率系數閾值時,則判定打包文件上傳存在上傳異常,并進行上傳異常報警。
60、進一步地,所述部件包形成模塊,包括:
61、部件類型提取模塊,用于訪問部件庫,在所述部件庫中提取與所述ui設計需求對應的部件類型;
62、html靜態部件生成模塊,用于在每種部件類型中篩選與所述ui設計需求對應的靜態部件,整合生成html靜態部件;
63、部件包生成執行模塊,用于在html選項中引入創建的html靜態部件形成部件包。
64、本發明有益效果:
65、本發明提出的一種基于部件庫的前端應用界面開發方法和系統具有如下有益效果:
66、1.效率高:模塊化開發,提高代碼復用性,減少開發工作量,提高開發效率,實現快速開發。
67、2.擴展性:允許開發者自定義組件,滿足不同項目的需求,且操作簡單實用。
68、3.可維護性:組件庫的代碼易于維護和調試,便于團隊協作和后續功能迭代
69、4.同一模塊展示方式統一,便于管理,且不同模塊部件之間交互方便、順暢。
70、5.可視化:可通過部件拼接實現可視化大屏展示。
- 還沒有人留言評論。精彩留言會獲得點贊!